
自動補正を緩和する
[ 自動カラー補正オプション ] の適用結果は、定式化された処理で行われているので、対象画像に対して、必ずしも、最適なものとは限りません。作例の場合、全体的に青っぽい印象があり、白トビしている箇所も気になります。強くなり過ぎた補正を、緩和してみましょう。


自動補正を適用
自動補正を緩和する

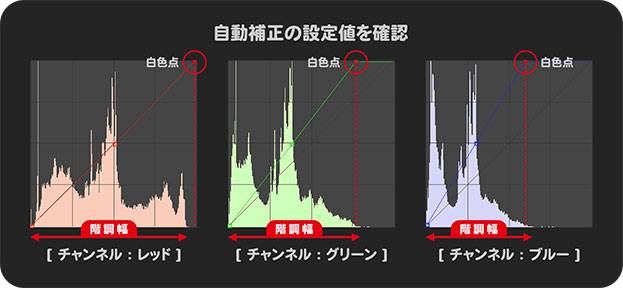
設定値を確認
[ プロパティ ] パネルで、[ トーンカーブ ] の設定を確認してみましょう。各チャンネルの白色点 (調整ポイント) が、[ 出力 : 255 ] に調整されたことを表しています。

自動補正の設定値を確認
階調を伸縮する
たとえば、階調幅がいちばん短い [ チャンネル : ブルー ] では、現在のピクセル数のまま、階調レベル上において、歯抜け状態で並べ替えられ、0 から 255 レベルまで、伸ばされたことになります。
![適用後のヒストグラムを比較[チャンネル:ブルー]](https://psgips.net/wp-content/uploads/2023/12/p181_03_01_02.jpg)
適用後のヒストグラムを比較 [ チャンネル : ブルー ] (概念図)
白色点を手動で調整
強くなりすぎた補正は、白色点を戻す方向に調整することで緩和させます。ここでは、調整範囲がいちばん少ない、[ チャンネル : レッド ] をベースに調整します。
【操作方法】
チャンネルに [ レッド ] を選択します。
[ 出力 : 255 ] の調整ポイントを選択します。
[ 入力 : 254 ] [ 出力 : 255 ] が設定されていることを確認してください。
![[チャンネル:レッド]を確認](https://psgips.net/wp-content/uploads/2023/12/p181_03_02_01.jpg)
[ チャンネル : レッド ] を確認
キーによる微調整
トーンカーブ上の調整ポイントを選択すると、[ 入力 ] と [ 出力 ] に、現在の階調レベルが表示されます。階調レベルの数値は、調整ポイントやスライダーをドラッグ、または、ボックスに直接入力して変更します。
ボックスを選択 (アクティブ) した状態で、[ ↑ ]、または、[ ↓ ] の方向キーを押すと、1レベルずつの微調整が行えます。
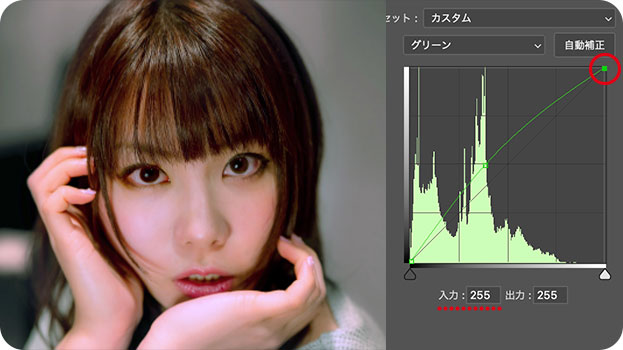
チャンネル・グリーンを調整
調整のベースにした [ チャンネル : レッド ] より、[ チャンネル : グリーン ] の白色点は、左側にあります。これを右側に移動すると、強くなりすぎた補正を緩和することができます。
【操作方法】
チャンネルに [ グリーン ] を選択します。
[ 出力 : 255 ] の調整ポイントを選択します。
[ 入力 : 210 ] [ 出力 : 255 ] を設定します。ヒストグラムが途切れている、その中間くらいに調整します。
![[チャンネル:グリーン]を調整](https://psgips.net/wp-content/uploads/2023/12/p181_03_03_01.jpg)
[ チャンネル : グリーン ] を調整
マゼンタが強くなる
[ チャンネル : グリーン ] の [ 入力 ] レベルを大きくすると、ハイライト領域の階調レベルが暗くなり、マゼンタ系の色調が強くなります。

マゼンタ系の色調が強くなる ( Max 値)
作例の場合、中間色をスナップしているので、シャドウ領域は、カーブが押し上げられるカタチで明るくなり、こちらは、グリーン系の色調が、少しだけ強くなります。
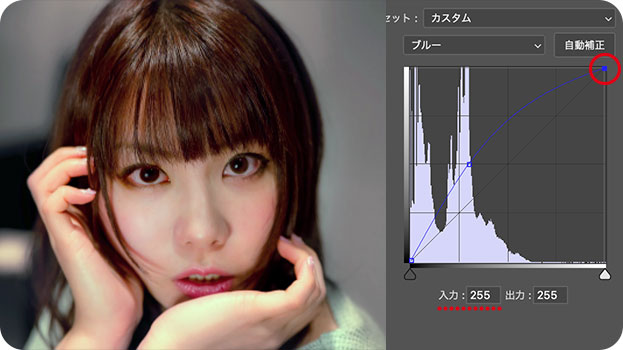
チャンネル・ブルーを調整
[ チャンネル : ブルー ] は、赤っぽくなった色かぶりでは、最も階調幅が短くなっています。それだけに、調整範囲が広いのも特徴です。キー操作で、1レベルずつの微調整が行いましょう。
【操作方法】
チャンネルに [ ブルー ] を選択します。
[ 出力 : 255 ] の調整ポイントを選択します。
[ 入力 : 180 ] [ 出力 : 255 ] を設定します。ヒストグラムが途切れている、その中間くらいに調整します。
![[チャンネル:ブルー]を調整](https://psgips.net/wp-content/uploads/2023/12/p181_03_04_01.jpg)
[ チャンネル : ブルー ] を調整
トーンカーブの [ 自動カラー補正オプション ] を活用した、色かぶりの補正ができました。

色かぶりの補正ができた
イエローが強くなる
[ チャンネル : ブルー ] の [ 入力 ] レベルを大きくすると、ハイライト領域の階調レベルが暗くなり、イエロー系の色調が強くなります。

イエロー系の色調が強くなる ( Max 値)
作例の場合、中間色をスナップしているので、シャドウ領域は、カーブが押し上げられるカタチで明るくなり、こちらは、ブルー系の色調が、少しだけ強くなります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




