
色かぶりの自動補正
色かぶりの原因や、ホワイトバランスのしくみが理解できたら、[ トーンカーブ ] に挑戦してみましょう。[ トーンカーブ ] には、[ 自動カラー補正オプション ] という機能があります。難しい操作をしなくても、対象画像に適した設定を、自動的に行ってくれます。


元画像
自動補正を適用
[ トーンカーブ ] とは、[ レベル補正 ] の調整点 ( シャドウ、ハイライト ) に加え、最大16箇所のポイントを調整することができる「画像補正の最強ツール」です。カーブ操作で感覚的に補正できる反面、機能が複雑で理解するのが難しいツールでもあります。[ トーンカーブ ] を最初に操作する課題として、「色かぶりの除去」は適しています。

トーンカーブを作成
Photoshop の最強ツール [ トーンカーブ ] を作成しましょう。設定後も再編集ができる調整レイヤーで作成すれば、失敗を恐れる必要はありません。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1600 pixel ]、[ 高さ : 1200 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから [ トーンカーブ ] を選択して、[ トーンカーブ 1 ] を作成します。
![[トーンカーブ1]を作成](https://psgips.net/wp-content/uploads/2023/12/p181_02_01_02.jpg)
[ トーンカーブ 1 ] を作成
調整レイヤーを作成すると、自動的に [ プロパティ ] パネルが表示されます。
![[プロパティ]パネルを確認](https://psgips.net/wp-content/uploads/2023/12/p181_02_01_03.jpg)
[ プロパティ ] パネルを確認
調整レイヤーとは?
調整レイヤーとは、ドキュメントやレイヤー単位で、色調補正が行えるオプション機能です。調整レイヤーを作成することで、元画像の内容をそのまま保つことができ、設定した後でも再編集が可能になります。
ヒストグラムとは?
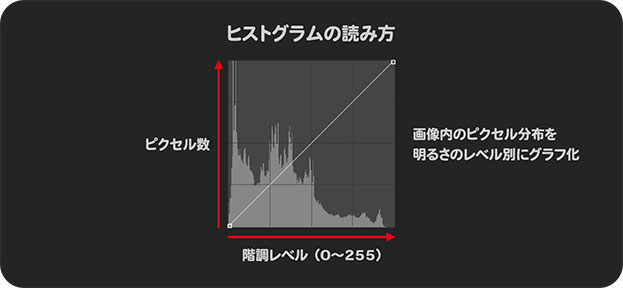
[ トーンカーブ ] ダイアログで、まず目につくのは、何やら難しそうな山型のグラフです。これを「ヒストグラム」といいます。ヒストグラムは、画像内のピクセル分布を、明るさのレベル別にグラフ化したものです。横軸が、明るさの階調レベル ( O 〜 255 ) を示し、縦軸が、分布されたピクセル数を示します。

ヒストグラムの読み方
色かぶり画像の特徴
ヒストグラムを見れば、現在の画像の状態が正確にわかります。チャンネルを [ レッド ]、[ グリーン ]、[ ブルー ] に切り替えてみましょう。
【操作方法】
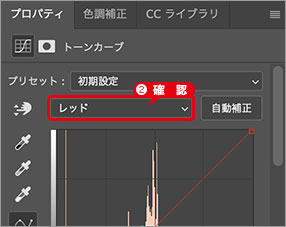
[ プロパティ ] パネルで、チャンネルに [ レッド ] を選択します。
![[チャンネル:レッド]](https://psgips.net/wp-content/uploads/2023/12/p181_02_02_01.jpg)
[ チャンネル : レッド ]
チャンネルに [ レッド ] が選択されていることを確認し、表示されているヒストグラムを確認してください。

チャンネルを切り替えてヒストグラム確認する
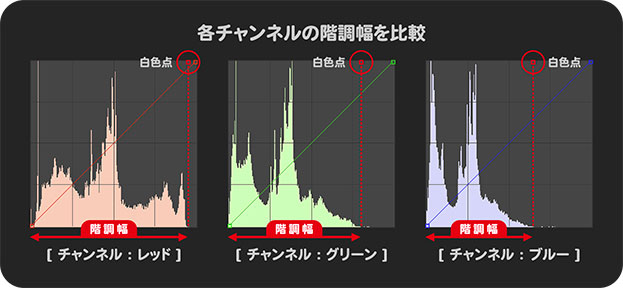
それぞれのヒストグラムを見比べてください。山型の階調幅 (左右の長さ) が違いますね? これが、色かぶりを起こした画像の特徴です。最も明るい白色点を揃えて、それぞれの階調幅を整えると、色かぶりは、簡単に除去することができます。

各チャンネルの階調幅を比較
白色点が揃うと?
R、G、B、それぞれの設定値が同じとき、つくり出されるカラーは、黒色か、グレーか、白色のいずれかです。中間調のグレーは、「明度」の差はありますが、「色相」や「彩度」を含まない、「ニュートラルグレー」という概念で統一されています。これは、どの階調レベルにおいても同じです。



黒色、グレー、白色は、いずれも、RGB の設定値が同じになる
たとえば、白色点の階調レベルを [ 255 ] で揃えると、画像の最も明るい部分が真っ白になり、色かぶりが除去できるワケです。これは [ 255 ] に限らず、それより小さな数値でも同じです。この場合、最も明るいニュートラルグレーが白色点になります。


白色点が揃うとニュートラルグレーになる
自動補正の設定
トーンカーブのヒストグラムで、現在の画像の状態が確認できたら、[ 自動補正 ] を試してみましょう。それぞれのケースで、補正内容が異なるので、まず、その目的を絞っておくと、効率的な操作が行えます。
【操作方法】
[ プロパティ ] パネルで、チャンネルに [ RGB ] を選択します。
![[チャンネル:RGB]](https://psgips.net/wp-content/uploads/2023/12/p181_02_04_01.jpg)
[ チャンネル : RGB ]
[ option ( Alt ) ] キーを押しながら、[ 自動補正 ] をクリックします。すると、[ 自動カラー補正オプション ] ダイアログが表示されます。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2023/12/p181_02_04_02.jpg)
[ option ( Alt ) ] + クリック
[ 自動カラー補正オプション ] ダイアログで、[ アルゴリズム ] セクションの [ カラーの明るさと暗さの平均値による調整 ] を選択します。
[ 中間色をスナップ ] を有効にします。
[ OK ] をクリックします。
![[自動カラー補正オプション]を設定](https://psgips.net/wp-content/uploads/2023/12/p181_02_04_03.jpg)
[ 自動カラー補正オプション ] を設定
[ 自動カラー補正オプション ] による、色かぶりの補正が行われました。
![[自動カラー補正オプション]を適用(未調整)](https://psgips.net/wp-content/uploads/2023/12/p181_02_04_06.jpg)
色かぶりのアルゴリズム
[ トーンカーブ ] の [ 自動カラー補正オプション ] には、用途に合わせた4種類のアルゴリズムがあります。この中の [ カラーの明るさと暗さの平均値による調整 ] は、色かぶりを除去するためのアルゴリズム (定式化された処理手順) で、RGB の白色点が揃えられます。
[ 中間色をスナップ ] を有効にすると、画像内から、中間調のグレーを検出して、ニュートラルグレーに調整します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。