【Photoshop講座】Photoshop (Beta) の新機能「生成塗りつぶし」を使って、人物の写真をペーパークラフト風に加工する方法です。ここでは、選択範囲の不透明度に着目して、画像生成の適用量をコントロールします。クイックマスクには、塗りつぶしカラーの明度によって、選択率を変えられる機能があります。これを活用しましょう。このレッスンでは、ベータ版 Ver.25.0.0 を使用しています。ベータ版 Ver.25.9.0 以降、または、正規版 Ver.25.11.0 以降では、Firefly image 3 が実装されているため、同じような結果にはなりません。
平坦な印象に近づける!
ペーパークラフト風を明るく鮮やかに仕上げるには、元画像の影を明るくして、なるべく、平坦な印象に近づけておきましょう。あらかじめ、不要な影を削除しておくと、さらに効率的です。[ 削除ツール ] には、「生成塗りつぶし」の機能が搭載されています。
写真をペーパークラフト風に加工
これから行う操作は、「生成塗りつぶし」を使って、人物の写真を、ペーパークラフト風に加工する方法です。


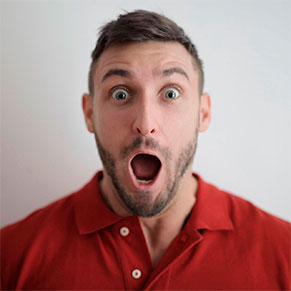
元画像
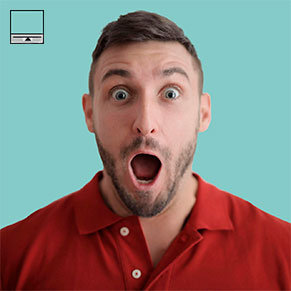
ペーパークラフト風に加工
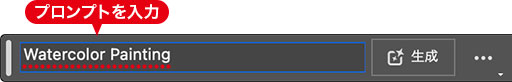
「生成塗りつぶし」は、プロンプトと呼ばれるテキストの命令文で画像生成します。ベータ版では、英語のみ対応しています。現在は日本語に対応しています。

テキストの命令文を入力
「生成塗りつぶし」の画像生成は、選択範囲を塗りつぶすことで行われます。このとき、塗りつぶしの不透明度は 100 % です。つまり、100 % の適用量に換算されて、元画像から完全に置き換えられるワケです。

選択範囲の不透明度が大きくなるほど、適用量も大きくなります。作例では、適用量が 50 % 以上になると、元画像の影響を受けなくなりました。
このレッスンでは、元画像のイメージをそのままにして、人物をペーパークラフト風に加工することを目的としています。応用する場合は、上記の適用量を参考にして、選択範囲の不透明度を調整してください。
レッスンを始める前に
このレッスンでは、画像内のオブジェクトを、自動的に選択する機能を使用します。Photoshop を起動して、あらかじめ、設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] - [ 画像処理 ] を選択します。バージョン 2022 以降
[ 環境設定 ] ダイアログで、[「被写体を選択」処理 ] に [ クラウド (詳細な結果) ] を選択します。初期設定
[ OK ] をクリックします。
![[クラウド(詳細な結果)]を選択](https://psgips.net/wp-content/uploads/2023/07/uf053_01_01_01b.jpg)
[ クラウド (詳細な結果) ] を選択
アルゴリズムが2種類ある!
[ 被写体を選択 ] は、機械学習テクノロジーによって、自動的に対象の画像を解析して、適切な選択範囲を作成する機能です。常にアップデートされた、クラウド上のアルゴリズムを使用することができます。
デバイス (高速)
デバイス上の処理は、クラウド処理よりも高速ですが、結果は、それほど詳細ではない場合があります。クラウド (詳細な結果)
クラウド処理では、データがサーバーに保存されず、デバイスで処理するよりも、詳細な結果が得られます。背景色を設定する
背景色は、[ 被写体を選択 ] で作成した選択範囲を反転して、塗りつぶしレイヤーの [ べた塗り ] を作成します。作例の素材画像は、少し暗めに撮影されています。なるべく、平坦な印象にするため、不要な影を削除しておきましょう。


不要な影を削除
背景色を設定
不要な影を削除
物体の形状を表す基本的な影は必要です。しかし、その形状を表す上で、邪魔する影がある場合もあります。作例では、人物の首筋にある影です。顎やシャツの形状を優先させるために、この不要な影を削除しておきましょう。
【操作方法】
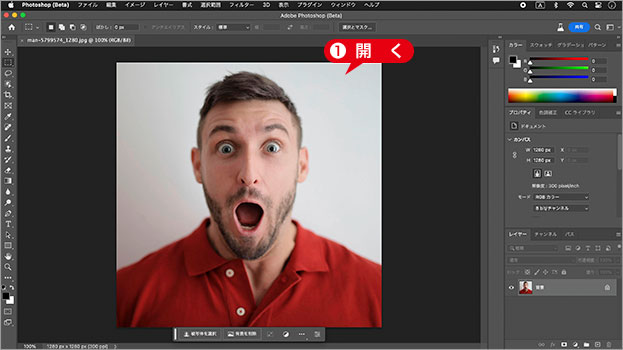
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by qiesnusantara26
[ ツール ] パネルで、[ 削除ツール ] を選択します。バージョン 2023 (ベータ版) 以降
![[削除ツール]を選択](https://psgips.net/wp-content/uploads/2023/07/uf055_01_01_02.jpg)
[ 削除ツール ] を選択
オプションバーで、[ サイズ ] に [ 32 ] を入力します。
[ サイズ : 32 ] を入力
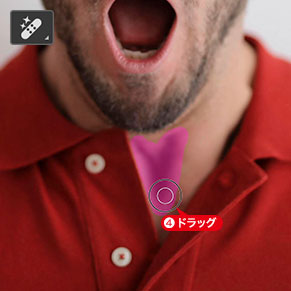
不要な影の領域をドラッグします。
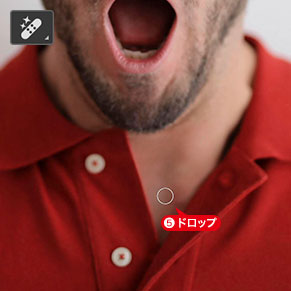
マウスボタンを離すと、画像生成が開始されます。不要な影が削除できました。


不要な影の領域をドラッグ
マウスボタンを離すと生成を開始
修復も画像生成AI
「生成塗りつぶし」の機能は、[ 削除ツール ] にも搭載されています。用途や使用方法は、[ スポット修復ブラシツール ] と同じです。
べた塗りを設定
作例の背景は、白い壁です。「生成塗りつぶし」の画像生成は、選択範囲内の画像の情報が反映されるので、元の背景色にも影響されます。塗りつぶし調整レイヤーで設定しておきましょう。
【操作方法】
コンテキストタスクバーで、[ 被写体を選択 ] をクリックします。[ 選択範囲 ] – [ 被写体を選択 ]
[ 被写体を選択 ] をクリック
被写体に、選択範囲が作成されたら、[ 選択範囲を反転 ] をクリックします。[ 選択範囲 ] – [ 選択範囲を反転 ]
[ 選択範囲を反転 ] をクリック
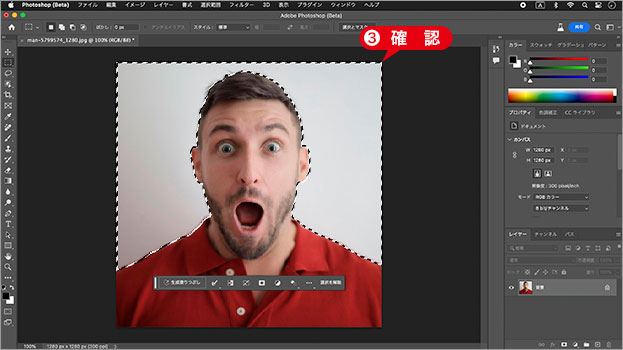
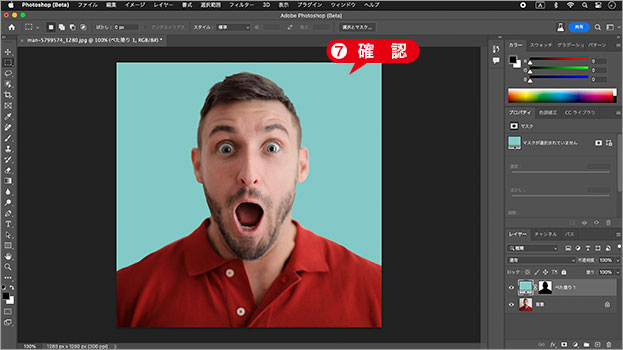
背景に選択範囲が作成されていることを確認してください。

選択範囲を確認
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ べた塗り ] を選択します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2023/07/uf055_01_02_04.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ カラー : H : 176°/ S : 23 % / B : 79 % ] を設定します。
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/07/uf055_01_02_05.jpg)
[ カラーピッカー ] を設定
背景色を設定することができました。

背景色を設定

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


