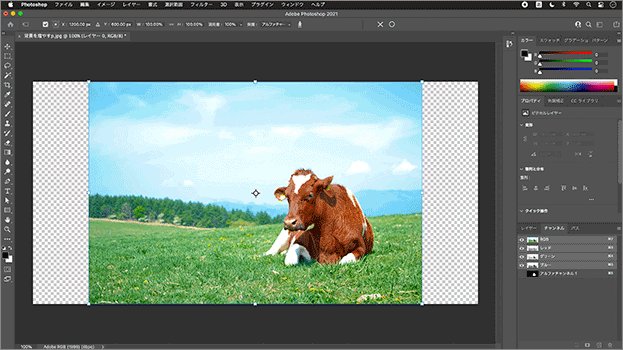
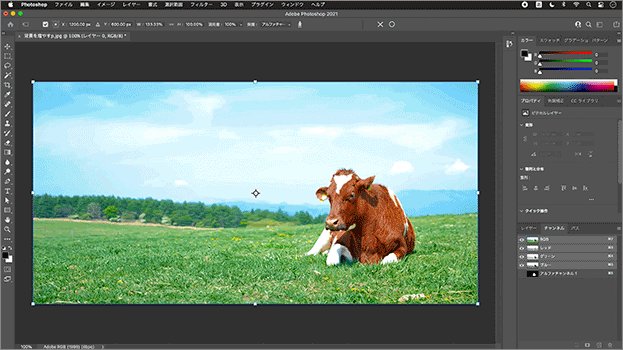
【Photoshop基本操作】背景にもう少し余裕が欲しい場合、無敵の AI 機能 [コンテンツに応じて拡大・縮小] を使えば、違和感なく、一瞬で伸ばすことができます。しかし、遠近感のある構図では、パースに段差が発生したり、偏った変形が加わったり、なかなか思うようにできません。そんなときは、画面を分割して、それぞれ個別に適用してみましょう。
画面を3分割する!
作例のような一点透視図法では、画面の中央から放射状に、オブジェクトの構造線が存在します。[ コンテンツに応じて拡大・縮小 ] は、そんな斜めのつながりも認識するスゴイ機能です。
しかし、そのシワ寄せが、比較的フラットな階調に展開されるので、部分的に過度な引き伸ばしが発生します。それは、対象領域が広いほど、どんどん大きくなっていきます。
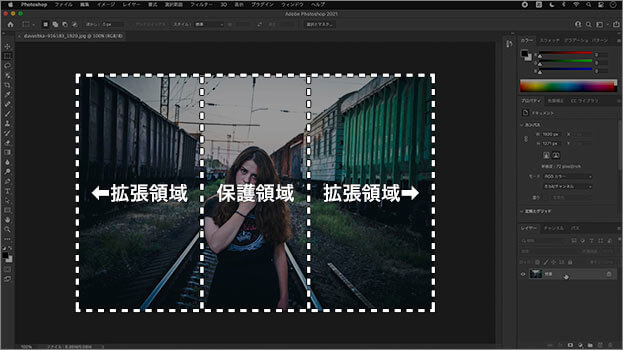
その特性を最小限に抑えるため、適用しない保護領域と、左右の拡張領域に3分割しましょう。
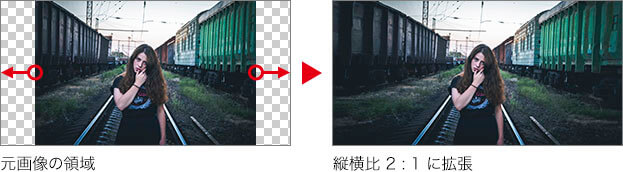
不足領域を違和感なく拡張
これから行う操作は、不足している領域を違和感なく拡張する方法です。このレッスンでは、変形に伴う画質の劣化を最低限に抑えるため、まず、仕上げサイズの縦横比に合わせたカンバスサイズを決定し、[ コンテンツに応じて拡大・縮小 ] で不足している領域を拡張してから、任意の仕上げサイズにスケールダウンする方法を取ります。

[ コンテンツに応じて拡大・縮小 ] は、足りない領域を一瞬で伸ばすことができるゴキゲンな機能です。水平、または、垂直の変形なら、バウンディングボックスの簡単な操作で、素材画像に最適な引き伸ばしを、AI が自動的に適用してくれます。
[ コンテンツに応じて拡大・縮小 ] は、斜めに構造線がある一点透視図法でも、つながりをしっかり認識してくれます。これは驚くべき機能です。

しかし、AI 機能に頼ってばかりはいられません。素材によっては、パースに段差が発生したり、偏った変形が加わったり、なかなか思うようにできません。

[ コンテンツに応じて拡大・縮小 ] のパフォーマスを最大限に引き出すには、あなたの工夫も必要です。作例では、選択範囲内にも個別に適用できる機能をいかして、変形から守る保護領域と、左右に拡張する領域を、垂直にスパッと分割します。さて、斜めの構造線は、どのようにつながるのでしょうか?

画面を3分割する
ガイドで画面を分割する
個別に変形を適用するため、画面を分割するガイドを引きましょう。ガイドの作成は、計算なしで画面を分割してくれる、[ 新規ガイドレイアウトを作成 ] を使用します。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1271 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by marusya21111999
CMYKでもOK!
ここでは、一般的な RGB カラーモード、JPEG 形式の画像を使用していますが、CMYK カラーモード、PSD 形式のドキュメントでも同様に適用することができます。
[ 表示 ] メニューから、[ 新規ガイドレイアウトを作成 ] を選択します。
[ 新規ガイドレイアウトを作成 ] ダイアログで、[ 既存のガイドを消去 ] を有効にします。
[ マージン ] を有効にして、[ 上 ] に、[ 64 px ]、[ 左 ] に、[ 96 px ]、[ 下 ] に、[ 64 px ]、[ 右 ] に、[ 96 px ] を入力します。
[ 列 ] を有効にして、[ 数 ] に、[ 3 ] を入力します。
[ 行 ] を有効にして、[ 数 ] に、[ 1 ] を入力します。[ OK ] をクリックします。
![[新規ガイドレイアウトを作成]を設定](https://psgips.net/wp-content/uploads/2021/07/uf034_01_01_03.jpg)
[ 新規ガイドレイアウトを作成 ] を設定
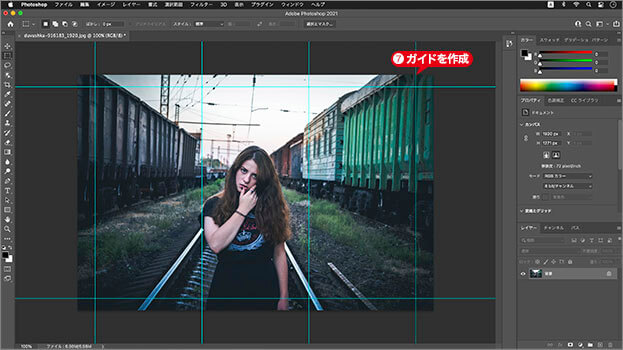
画面を3分割するガイドが作成できました。

画面を3分割するガイドが作成できた
ガイドを自動計算
[ 新規ガイドレイアウトを作成 ] を利用すれば、どんなサイズの画像にも、計算なしで瞬時にセンターガイドが引けます。
既存のガイドを消去
それまでに作成していたガイドが消去され、新しく設定するガイドのみを表示します。マージン
ドキュメントの四辺に対して、レイアウトに必要な、余白領域が設定できます。作例では、マージンによって、構図のバランスを調整します。列
ドキュメントを均等に縦割りする、数、幅、間隔を設定できます。ここでは、幅、間隔を使用しないので、[ 0 px ] を入力、または、[ delete ] キーを押して、数値を消去します。行
ドキュメントを均等に横割りする、数、高さ、間隔を設定できます。背景からレイヤーへ
対象のドキュメントが、JPEG 形式などの画像の場合、足りない領域を透明ピクセル (透明部分) で伸ばしておく必要があります。そのため、背景からレイヤーへ、変換しておきましょう。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] をダブルクリックします。
![[背景]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf034_01_02_01.jpg)
[ 背景 ] をダブルクリック
[ 新規レイヤー ] ダイアログで、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/07/uf034_01_02_02.jpg)
[ OK ] をクリック
背景からレイヤーへ、変換されたことを確認してください。
![[レイヤー0]を確認](https://psgips.net/wp-content/uploads/2021/07/uf034_01_02_03.jpg)
[ レイヤー 0 ] を確認
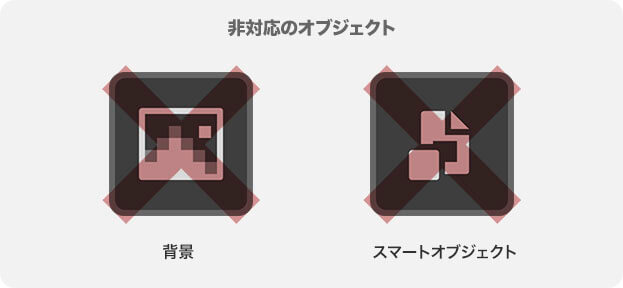
背景には適用できない!
[ コンテンツに応じて拡大・縮小 ] は、透明ピクセルを持たない [ 背景 ] には、適用できません。スマートオブジェクトに変換したレイヤーには、使用できません。

人物のセンター合わせ
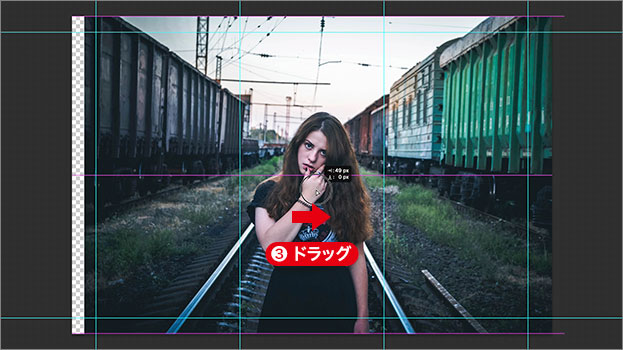
作例では、被写体の人物を、センターに合わせたいので、少し右方向へ移動しておきます。
【操作方法】
ドキュメント内にカーソルを置きます。
[ command ( Ctrl ) ] キーを押すと、[ 移動ツール ] のカーソルに切り替わります。
![[移動ツール]に切り替え](https://psgips.net/wp-content/uploads/2021/07/uf034_01_03_01.jpg)
[ shift ] + [ command ( Ctrl ) ] キーを押しながら、右方向へドラッグすると、水平方向の移動ができます。

被写体の人物をセンターに合わせる
保護領域を最小限に
レイヤーの移動は、被写体の人物をセンターに合わせるだけではなく、保護領域内に含める作業も兼ねています。画面の左右にマージンを設けたのは、この保護領域を最小限に調整するためです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。