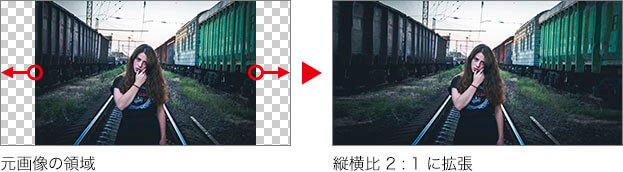
不足している領域を拡張する
カンバスサイズの変更により、透明ピクセルの領域が作成できたら、いよいよ、[ コンテンツに応じて拡大・縮小 ] の登場です。縦横比 2 : 1 に拡張しましょう。

対象領域を選択
ガイドで3つに分割した対象領域を選択しましょう。ここでは、拡張する距離が短い、右側の領域から、[ コンテンツに応じて拡大・縮小 ] の適用を行います。
【操作方法】
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[長方形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/07/uf034_03_01_01.jpg)
[ 長方形選択ツール ] を選択
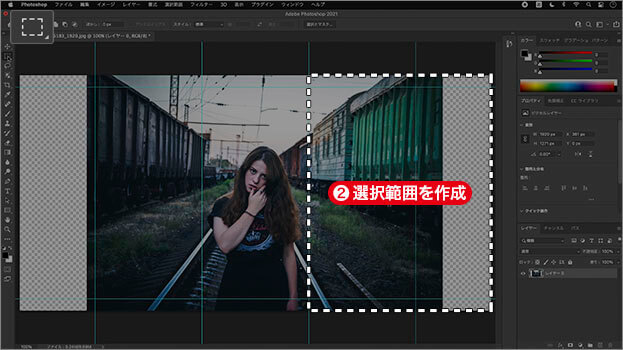
ガイドで3つに分割した、右側の領域を選択します。透明ピクセルの領域も、すべて含みます。

右側の領域に選択範囲を作成
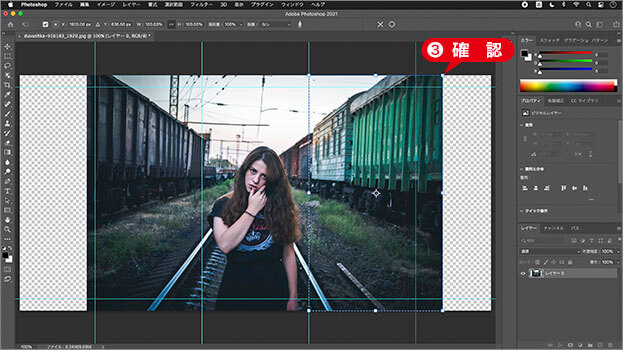
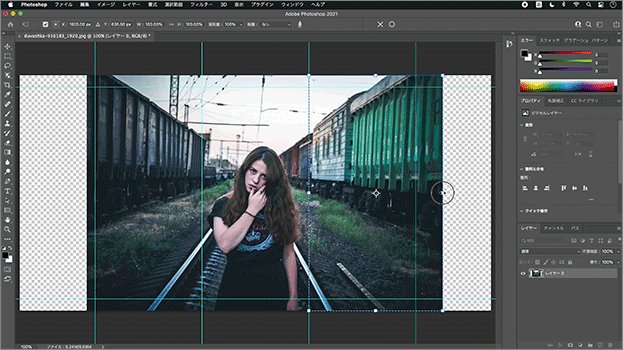
[ 編集 ] メニューから、[ コンテンツに応じて拡大・縮小 ] を選択します。すると、変形のバウンディングボックスが表示されます。

変形のバウンディングボックスを確認
オプションを設定
対象領域に変形のバウンディングボックスが表示できたら、オプションバーの設定を行って、不足領域を拡張する操作を行いましょう。
【操作方法】
オプションバーで、[ 縦横比を固定 ] を無効にします。

オプションを設定
[ 適用量 ] に、[ 100% ] を入力します。
[ 保護 ] に、[ なし ] を選択します。
[ スキントーンを保護 ] を無効にします。

オプションを設定
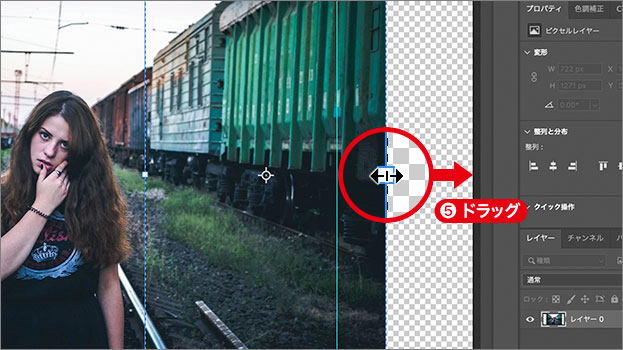
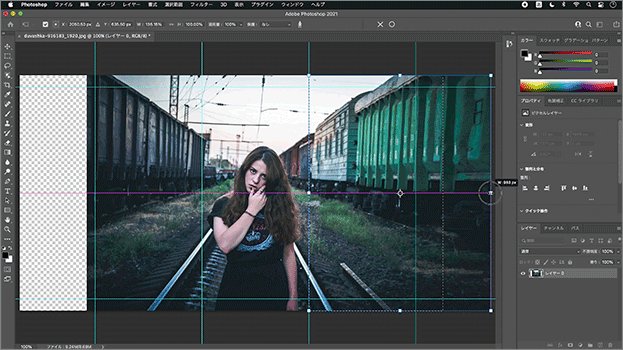
バウンディングボックスの右端ハンドルを、右方向へドラッグします。

右端ハンドルを右方向へドラッグ
斜めの構造線を保持
[ コンテンツに応じて拡大・縮小 ] の驚くべきパフォーマンスは、遠近法の変形によって証明されます。

一点透視図法のエリア変形
保護領域に含めていない、レールのつなぎ目に注目してください。斜めの構造線を保持しながら、その間を引き伸ばして、変形率を外側 (ドラッグする方向) に向けて増大させています。
ドキュメントの右端にスナップできたら、マウスボタンを離します。[ enter ] キーを押して、変形を確定します。選択を解除 : [ command ( Ctrl ) ] + [ D ]
![[enter]で変形を確定](https://psgips.net/wp-content/uploads/2021/07/uf034_03_02_06.jpg)
[ enter ] で変形を確定
左側の領域に適用
右側と同様にして、左側の領域に、[ コンテンツに応じて拡大・縮小 ] 適用しましょう。左側の領域は、右側の領域に比べて、拡張する距離が長いです。
【操作方法】
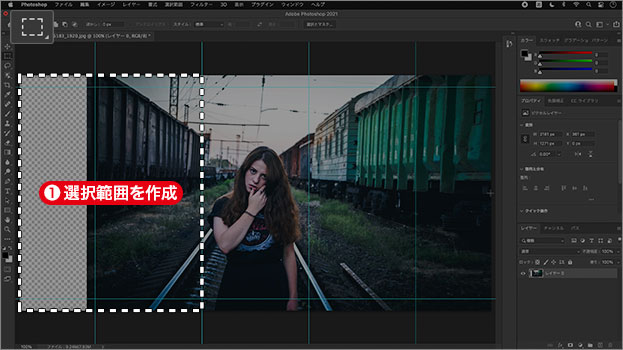
ガイドで3つに分割した、左側の領域を選択します。透明ピクセルの領域も、すべて含みます。

左側の領域に選択範囲を作成
[ 編集 ] メニューから、[ コンテンツに応じて拡大・縮小 ] を選択します。
オプションバーで、[ 縦横比を固定 ] を無効にします。
バウンディングボックスの左端ハンドルを、左方向へドラッグします。
ドキュメントの左端にスナップできたら、マウスボタンを離します。
![左側の領域に[コンテンツに応じて拡大・縮小]を適用](https://psgips.net/wp-content/uploads/2021/07/uf034_03_03_01b.gif)
左側の領域に [ コンテンツに応じて拡大・縮小 ] を適用
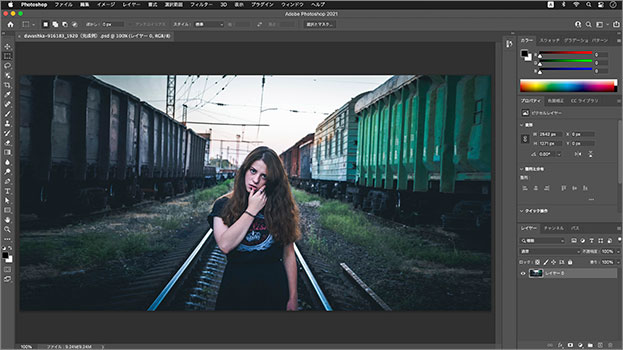
[ enter ] キーを押して、変形を確定します。不足している領域を、違和感なく拡張することができました。選択を解除 : [ command ( Ctrl ) ] + [ D ] ・ガイドを非表示 :[ command ( Ctrl ) ] + [ : ]

不足している領域を拡張することができた
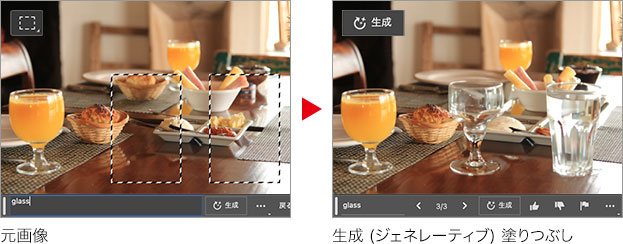
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




