オブジェクトを選択
背景に敷くグラデーションが作成できたら、オブジェクトに適用するグラデーションを設定しましょう。ここでは、レイヤースタイルを使用して、レイヤー効果の [ グラデーションオーバーレイ ] を適用します。
【操作方法】
[ レイヤー ] パネルで、[ レイヤーを表示/非表示 ] をクリックして、[ 楕円形 1 ] を表示します。
[ 楕円形 1 ] を選択します。
![[楕円形1]を選択](https://psgips.net/wp-content/uploads/2024/11/p046_06_01_01.jpg)
[ 楕円形 1 ] を選択
レイヤーオブジェクト [ 楕円形 1 ] が表示されました。

オブジェクトを表示して選択
レイヤースタイルを追加
レイヤースタイルの [ グラデーションオーバーレイ ] は、オブジェクトの領域を塗りつぶすだけではなく、境界線やエッジの効果も追加できるので、詳細な質感の表現も可能になります。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックし、メニューから [ グラデーションオーバーレイ ] を選択します。
![[グラデーションオーバーレイ]を作成](https://psgips.net/wp-content/uploads/2024/11/p046_06_02_01.jpg)
[ グラデーションオーバーレイ ] を作成
すると、[ レイヤースタイル ] ダイアログが開きます。
![[レイヤースタイル]ダイアログを表示](https://psgips.net/wp-content/uploads/2024/11/p046_06_02_02.jpg)
[ レイヤースタイル ] ダイアログを表示
グラデーションを編集
[ グラデーションオーバーレイ ] の設定は、他のグラデーションツールと同じです。各設定項目は、初期設定から変更するカタチになります。
【操作方法】
[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[グラデーションオーバーレイ]の設定](https://psgips.net/wp-content/uploads/2024/11/p046_06_03_01.jpg)
[ グラデーションオーバーレイ ] の設定
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
![[グラデーションエディター]ダイアログを設定](https://psgips.net/wp-content/uploads/2024/11/p046_06_03_02.jpg)
[ グラデーションエディター ] ダイアログを設定
【設定値】
[ 位置 : 0% ] [ 不透明度 : 100% ]
[ 位置 : 100% ] [ 不透明度 : 100% ]
[ 位置 : 0% ] [ カラー : H : 0° / S : 0% / B : 0% ]
[ 位置 : 50% ] [ カラー : H : 40° / S : 100% / B : 60% ]
[ 位置 : 100% ] [ カラー : H : 0° / S : 0% / B : 100% ]
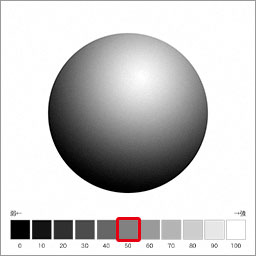
中間調にカラーを設定する
立体的な陰影をつくるグラデーションは、黒色から白色をベースにして、中間調だけにカラーを設定することがコツです。これは、どんな色の立体物でも、最も暗い部分が黒色で最も明るい部分が白色であるからです。

幅広い階調に影響する中間調
中間調にカラーを設定すると、グラデーションのカラーバーは、開始点と終了点だけに無彩色を残し、全体は有彩色の階調をつくり出します。
[ スタイル ] に [ 円形 ] を選択します。
[ ディザ ] を有効にします。
[ 逆方向 ] を有効にします。
[ 比率 ] に [ 150 ] % を入力します。
[ 方法 ] に [ クラシック ] を選択します。
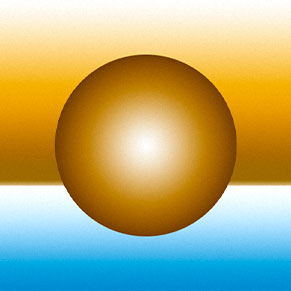
オブジェクトにグラデーションの基本設定ができました。


初期設定
複数の効果を設定
比率で大きさを変更
[ 比率 ] ではグラデーションの大きさが変更できます。中心点を基準として拡大・縮小されるので、グラデーションの開始点と終了点は、オブジェクトの領域からはみ出す場合もあります。



比率:50%
比率:100%
比率:150%
グラデーションを移動
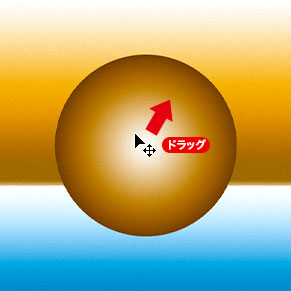
[ レイヤースタイル ] ダイアログを表示させたまま、マウスカーソルをドキュメント上に置くと、[ 移動ツール ] の表示に変わります。これは、グラデーションの適用領域が、移動できることを示しています。ドラッグすると、オブジェクト内のグラデーションが自由に移動できます。


オブジェクト内をドラッグ
グラデーションの位置を移動
光彩(外側)を設定
[ グラデーションオーバーレイ ] の設定ができたら、オブジェクトの外側に、放射状のグラデーションを作成しましょう。ここでは、[ 光彩 (外側) ] というレイヤー効果を使用します。
【操作方法】
[ レイヤースタイル ] ダイアログで、左側のメニューから、[ 光彩 (外側) ] をクリックします。すると [ 光彩 (外側) ] の設定項目が表示されます。
![[光彩(外側)]をクリック](https://psgips.net/wp-content/uploads/2024/11/p046_06_05_01.jpg)
[ 光彩 (外側) ] をクリック
[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[光彩(外側)]を設定](https://psgips.net/wp-content/uploads/2024/11/p046_06_05_02.jpg)
[ 光彩 (外側) ] を設定
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2024/11/p046_06_05_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 0 % ]
[ 位置 : 0 % ] [ カラー : H : 55° / S : 60 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 353° / S : 100 % / B : 77 % ]
背景に溶け込む
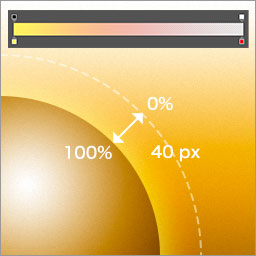
不透明度の分岐点を設定すると、グラデーションの一部が透明になります。設定例では、黄色から赤色に変わるグラデーションをベースに、[ 位置 : 0% ] [ 不透明度 : 100% ]、[ 位置 : 100% ] [ 不透明度 : 0% ] を設定し、オブジェクトの境界線を開始点とする放射状のグラデーションを背景に溶け込ませています。
[ 構造 ] セクションの [ 不透明度 ] に「 50 」% を入力します。
[方法] に [ クラシック ] を選択します。
[ エレメント ] セクションの [ テクニック ] に [ 詳細 ] を選択します。
[ サイズ ] に「 40 」px を入力します。
[ レイヤースタイル ] ダイアログで、[ OK ] をクリックします。
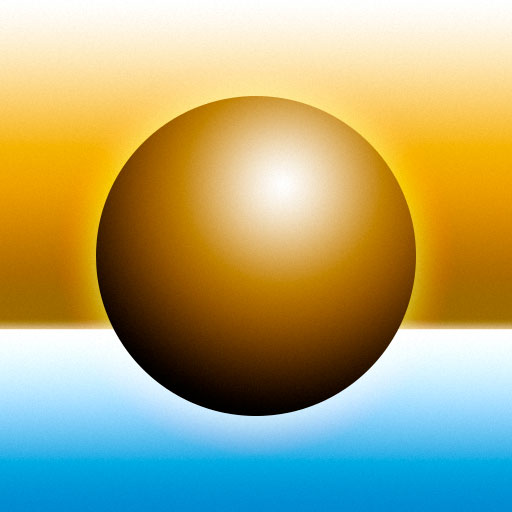
背景やオブジェクトに、再編集可能なグラデーションが適用できました。

再編集可能なグラデーションが適用できた
放射状に適用
[ 光彩 (外側) ] は、オブジェクトの境界線に沿った、放射状のグラデーションが適用できます。グラデーション範囲は、[ エレメント ] セクションの設定が優先され、グラデーションの設定カラーや、不透明度は若干異なります。

背景に溶け込むグラデーション領域

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


