
カラーパネルの使い方
[ カラー ] パネルは、スライダー調整で色を指定することが特徴です。初期設定では「 RGB スライダー」が表示され、クリックで色を選択するカラーランプは「 CMYK スペクトル」が表示されています。HSB、CMYK、Web などのカラーモデルを選択することができます。
![[カラー]パネル](https://psgips.net/wp-content/uploads/2021/08/p041_01.jpg)
[ カラー ] パネル
[ カラー ] パネルの操作は、スライダーをドラッグする直感的な操作より、サンプリングや数値入力によって決定、または、微調整される場合が多いです。たとえば、「 RGB スライダー」が選択されている状態では、RGB の階調レベルによる設定値が要求されるので、およそのカラーをカラーランプでクリックし、テキストボックスで数値を整えるような手順です。
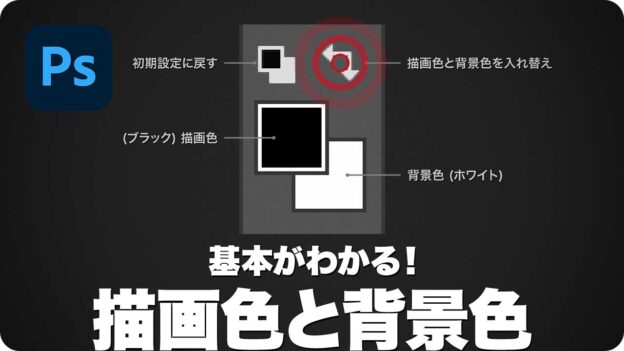
描画色と背景色
[ ツール ] パネルの描画色と背景色に連動して、設定した色が表示されます。クリックすると [ カラーピッカー ] ダイアログが表示されます。スライダー
調整点をドラッグすると、ボックスに数値が表示されます。パネルメニューから6つのカラーモデルを選択できます。数値ボックス
スライダー調整された数値が表示されます。ボックスに直接、数値を入力することもできます。カラーランプ
各カラーモデルの色を分布しています。クリックすると、その個所の色が設定されます。カラーモデルの選択
カラーモデルとは、色を数値で形式化したものです。用途に応じてさまざまな種類があり、グラフィックデザインでは、RGB と CMYK が多く用いられています。カラーモデルの選択は、現在、作業中のドキュメントに対して、適切なものを設定することが基本です。
【操作方法】
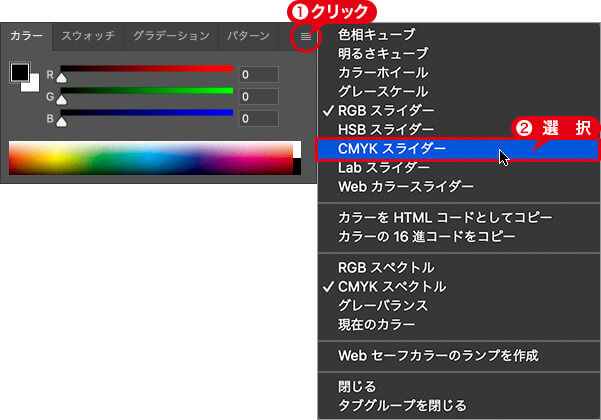
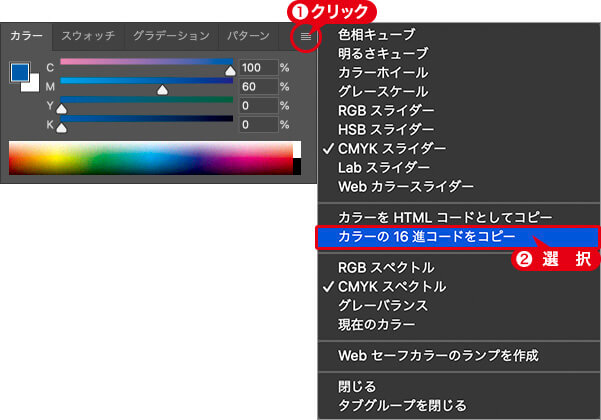
[ カラー ] パネルの右上にあるアイコンをクリックホールドします。
すると、図のようなパネルメニューが表示されます。メニュー上段の各スライダーから、切り替えたいカラーモデルを選択します。

カラーモデルを切り替える
RGBからCMYKへ
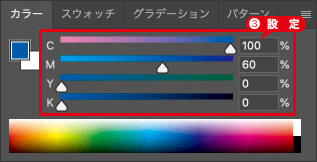
初期設定には、[ RGB スライダー ] が選択されています。ここでは、カラーモデルに [ CMYK スライダー ] を選択しました。カラーモデルを選択すると、[ カラー ] パネルのスライダーの項目が切り替わります。[ CMYK スライダー ] では、プロセスカラーの4色が表示されます。
スライダー、または、テキストボックスに数値を入力して、それぞれのカラーモデルに応じた設定を行います。

カラーの設定を行う
カラーの16進コードをコピー
たとえば「 065ca8 」のようなカラーの 16 進コードがテキストデータとしてコピーされます。コピーされた 16 進コードは、一時的にクリップボードに保存され、入力ボックスやテキストエディターなどにペーストすることができます。
【操作方法】
[ カラー ] パネルの右上にあるアイコンをクリックホールドします。
パネルメニューから、[ カラーの 16 進コードをコピー ] を選択します。

カラーを HTML コードとしてコピー
たとえば「 color="#065ca8" 」のような HTML コードがテキストデータとしてコピーされます。任意の HTML 書類にペーストします。Web カラースライダー
16 進数の RGB 値で指定するスライダーが表示されます。カラーランプの選択
[ RGB スペクトル ]、[ CMYK スペクトル ]、[ グレーバランス ] の3つのカラーモデルと、「現在のカラー」のカラーランプが用意されています。Web セーフカラーのランプを作成
Web セーフカラー 216 色のみのカラーランプが表示されます。すばやく変更する!
初期設定の画面の右上にいつも表示されているパネル。[ カラー ] パネルはその配置から見ても、Photoshop の重要なポジションにあることが伺えます。パネル下部にある細長いカラーバー、これは [ カラーランプ ] と呼ばれるものですが、パレットに絵筆をつける感覚で、描画色を直感的に設定できます。
【操作方法】
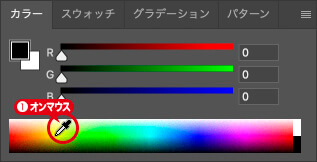
マウスカーソルをカラーランプに置くと、色が選択できる [ スポイトツール ] に変わります。

マウスカーソルを置く
[ shift ] キーを押すと、通常の矢印のカーソル (ポインタ) に変わり、そのままクリックすると、カラーランプが変更されます。
続けて、[ shift ] + クリックすると、「 RGB スペクトル」→「 CMYK スペクトル」→「グレーバランス」→「現在のカラー」の順でカラーランプが変更されます。
![[shift]+クリック](https://psgips.net/wp-content/uploads/2024/07/p041_05ba.jpg)

[ shift ] + クリック
カラーランプが順に変更される
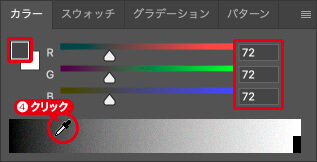
目的のカラーランプが表示されたら、[ shift ] キーを離し、カラーランプ内の任意の色をクリックします。

カラーランプ内の任意の色をクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。