【Photoshop基本操作】画像の解像度を上げる作業を「アップサンプリング」といいます。ここで使用する機能の [ ディテールを保持 2.0 ] は、Photoshop CC 2018 から追加された、ピクセル情報の補間方法です。人工知能によるアルゴリズムで画質の劣化を抑え、ジャギーのない滑らかな輪郭が再現できます。
2の倍数で大きくする!
アップサンプリングは、どのような方法を用いても画質が劣化します。たとえば、110 % といった少量の拡大なら、何もしない方が得策です。やるなら2倍、4倍、8倍…といった2の倍数がオススメです。その理由は、もともと足りないピクセルの補間が均等にブレンドできるからです。
ディテールを保持 2.0 によるアップサンプリング
これから行う操作は、低解像度から高解像度にアップサンプリングする方法です。ピクセル情報の補間方法に [ ディテールを保持 2.0 ] を用いて、その適用結果を検証します。


低解像度の元画像
1600% に高解像度化
画質が劣化するので、一般的にアップサンプリングは推奨されません。また、作例で行う拡大率 ( 1600 % ) も現実的ではありません。この検証は、アップサンプリングの可能性を探るものです。
1600%ってどれくらい?
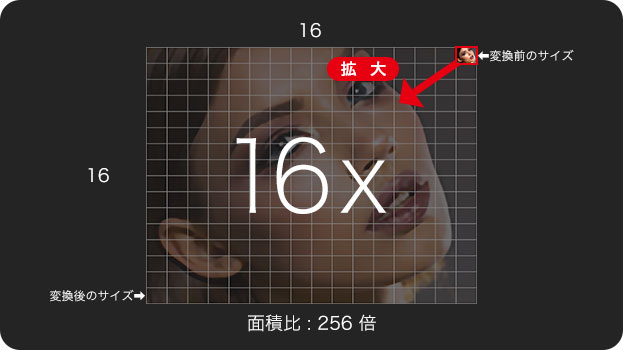
拡大率 1600 % を視覚的に表してみると下図のとおりです。画像の一辺の長さが 16 倍になると、面積比では 256 倍という、とてつもなくデカイ大きさになります。通常のアップサンプリングでは、2 〜 4倍くらいあれば十分でしょう。

元画像から16倍に拡大
テクノロジープレビューの機能
[ ディテールを保持 2.0 ] は、まだ完全には実用レベルではない機能です。そのため、機能を有効 / 無効にするオプションが追加されています。
![[ディテールを保持2.0]を有効に設定](https://psgips.net/wp-content/uploads/2021/07/uf022_01_00c.jpg)
[ ディテールを保持 2.0 ] を有効に設定
初期設定では有効になりますが、これらの機能を無効にする場合は、[ Photoshop (編集) ] メニューから、[ 環境設定 ] – [ テクノロジープレビュー ] を選択します。[ ディテールを保持 2.0 アップスケールを有効にする ] を無効にします。
ドキュメントサイズを確認する
低解像度から高解像度にアップサンプリングする前に、元のドキュメントサイズを確認しておきましょう。ドキュメントサイズの確認は、ウィンドウバーなどでも行えますが、詳細な情報を知るには、[ 画像解像度 ] ダイアログが適しています。
【操作方法】
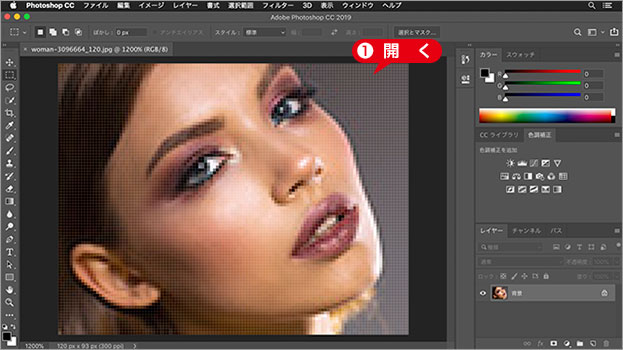
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 120 pixel ]、[ 高さ : 93 pixel ]、 [ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Gromovataya
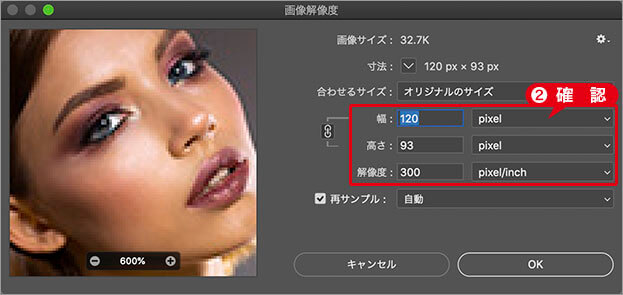
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。[ 画像解像度 ] ダイアログで、[ 幅 ]、[ 高さ ]、[ 解像度 ] の数値を確認します。

現在の数値を確認
ドキュメントサイズとは?
Photoshop におけるドキュメントサイズは、画像データを構成するピクセル数で表すことが一般的です。単位には pixel を用い、一辺 1 インチあたりに含まれるピクセル数で、解像度 ( pixel/inch ) を表します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。