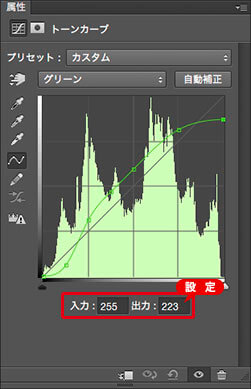
チャンネル [ グリーン ] の設定
「 NASHVILLE 」の最大の特徴は、ハイライトを抑えた、暖色系フィルターの効果です。ハイライトを抑える操作は、[ トーンカーブ ] のハイライト点を下げれば行えます。
これは、いちばん明るい階調レベルを、暗くすることを示しています。チャンネル別に設定値を少し変えることで、画像内のハイライト点、つまり、白色に色味をつけることができます。
[ トーンカーブ ] ダイアログで、チャンネルに [ グリーン ] を選択します。
トーンカーブをクリックして、ポイントを追加し、それぞれを設定していきます。

ポイントを追加してそれぞれを設定
【設定値】
[ 入力 : 0 ] [ 出力 : 0 ]
[ 入力 : 32 ] [ 出力 : 16 ]
[ 入力 : 64 ] [ 出力 : 80 ]
[ 入力 : 96 ] [ 出力 : 120 ]
[ 入力 : 128 ] [ 出力 : 152 ]
[ 入力 : 192 ] [ 出力 : 208 ]
[ 入力 : 255 ] [ 出力 : 223 ]
シャドウとハイライト!
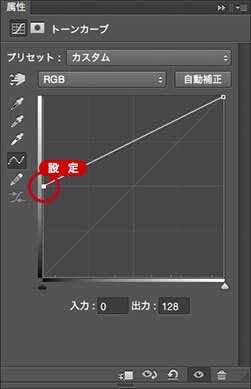
通常の補正では、シャドウ点 [ 0 ] レベルと、ハイライト点 [ 255 ] レベルは、最も暗く、最も明るい設定がされていなければなりません。トーンカーブの左下と右上、左下コーナー [ 0 ] から始まり、右上コーナー [ 255 ] で終わる直線、または、曲線が描かれます。
たとえば、最も暗い黒色をグレーにするトーンカーブは?を考えてみてください。黒色がグレーに変わるのだから、左下コーナーのポイントは、そのまま上へ移動するハズです。
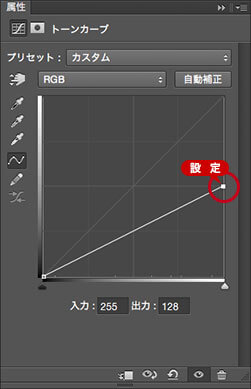
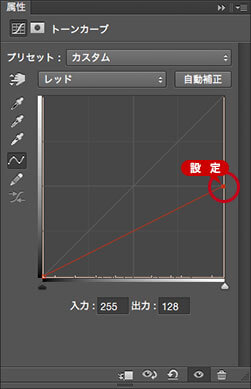
作例では、[ 入力 : 255 ]、[ 出力 : 223 ] を設定しています。右上コーナーのポイントが、そのまま下へ移動すると、いちばん明るい部分が暗くなります。
チャンネル [ グリーン ] のシャドウ領域を暗く、幅広い中間調を明るく、ハイライト点を暗くする設定ができました。
![チャンネル[グリーン]の設定ができた](https://psgips.net/wp-content/uploads/2021/10/ins1_2_02.jpg)
チャンネル [ グリーン ] の設定ができた
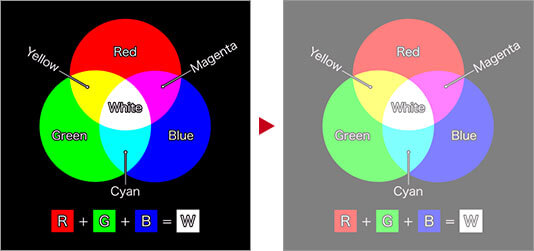
チャンネルのカラーバランス
トーンカーブの「シャドウ点」を明るくすると、いちばん暗い黒色がグレーになります。

トーンカーブの「シャドウ点」を明るくする

いちばん暗い黒色がグレーになる
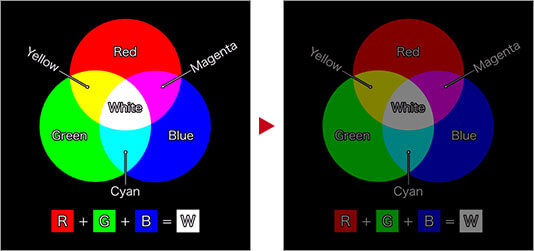
トーンカーブの「ハイライト点」を暗くすると、いちばん明るい白色がグレーになります。

トーンカーブの「ハイライト点」を暗くする

いちばん明るい白色がグレーになる
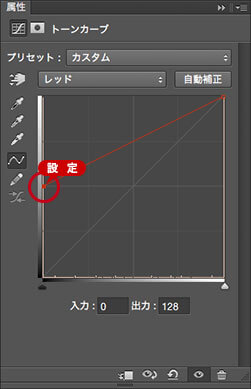
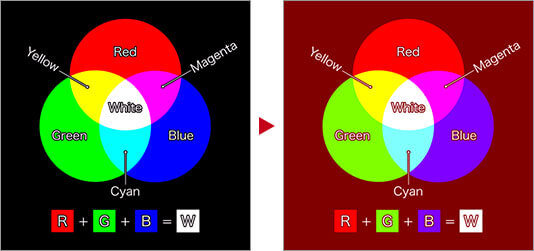
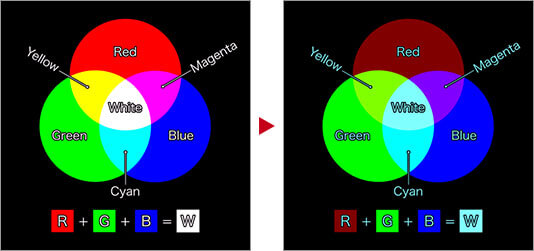
これをチャンネル別に操作すると、たとえば、チャンネル [ レッド ] の場合では、「シャドウ点」を明るくするほど赤色 ( レッド ) になり、「ハイライト点」を暗くするほど青色 ( シアン ) になります。

トーンカーブの「シャドウ点」を明るくする

「シャドウ点」を明るくするほど赤色 ( レッド ) になる

トーンカーブの「ハイライト点」を暗くする

「ハイライト点」を暗くするほど青色 ( シアン ) になる

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。