【Photoshop講座】おしゃれなヴィンテージ風写真に加工できるアプリ「 Instagram 」。その多彩なフィルターの中から、色あせた写真プリントのような「 1977 」を再現してみましょう。「 1977 」は、元の白地を黄色く変色させながら、青色の退色により全体を赤みがかった印象にできます。
変色させながら明るくする!
色あせた表現は、シャドウ点を明るく、ハイライト点を暗くすることがポイントです。全体を赤みがからせるには、チャンネル [ レッド ] のシャドウ点を極端に明るくし、白地に黄みを付けるには、チャンネル [ ブルー ] のハイライト点を暗くします。
RGB チャンネルのカラーバランスでは、チャンネル [ レッド ] がいちばん明るくなるように設定し、[ ブルー ]、[ グリーン ] の順で、幅広い中間調を明るくします。
セピア調に変色させる技
これから行う操作は、Instagram 風に画像を加工する方法です。「 1977 」は、人の肌色の生命感をそのままに、寒色系が極端に抑えられるので、髪の毛などの暗い色のトーンが淡く茶色になります。

「 Instagram 」の中でも、効果が強いフィルターのひとつです。その特徴は、色あせたプリント写真のようなセピア調の変色ですが、このような大胆な色変換を [ トーンカーブ ] の操作だけで行います。
トーンカーブを設定する
素材画像を開きます。素材画像は、[ 幅 : 1612 pixel ]、[ 高さ : 1200 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Philo Nordlund
作業を始める前に!
素材画像のトリミングやピクセルサイズの変更を行う場合は、作業を始める前に済ませておいてください。
[ レイヤー ] パネルで、[ 塗りつぶしまたは調整レイヤーを新規作成 ] をクリックし、メニューから [ トーンカーブ ] を選択して、[ トーンカーブ 1 ] を作成します。
![[トーンカーブ1]を作成](https://psgips.net/wp-content/uploads/2021/10/ins5_1_02.jpg)
[ トーンカーブ 1 ] を作成
すると、[ 属性 ( プロパティ ) ] パネルに、[ トーンカーブ ] の設定を行うダイアログボックスが表示されます。
![[トーンカーブ]ダイアログ](https://psgips.net/wp-content/uploads/2021/10/ins5_1_03.jpg)
[ トーンカーブ ] ダイアログ
トーンカーブとは?
トーンカーブの作成は、設定した後でも編集できる調整レイヤーを利用することが一般的です。 基本的な操作は、正方形のグラフ ( ヒストグラム ) を対角線に横切る「線」の傾きを変えたり、曲げを加えたりすることで、画像の色調を補正します。
ここでは、カラーバランスに大きな変化を加えるため、RGB チャンネルごとに、それぞれトーンカーブの設定を行います。
チャンネル [ レッド ] の設定
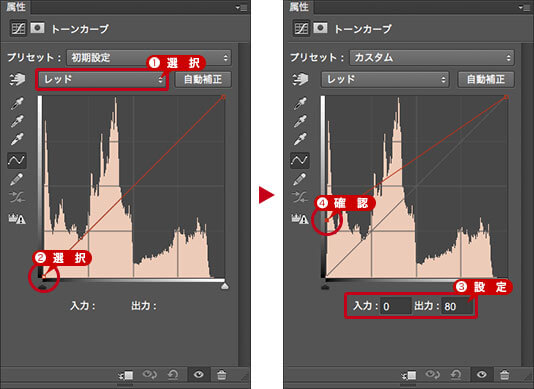
チャンネルに [ レッド ] を選択します。
トーンカーブの左下コーナーのポイントを選択します。
[ 入力 ] に [ 0 ]、[ 出力 ] に [ 80 ] を設定します。
トーンカーブの形状を確認します。

トーンカーブを選択して設定
トーンカーブのシャドウ点が、左下コーナーからそのまま上へ移動すると、いちばん暗い部分が明るくなります。

いちばん暗い部分が明るくなる
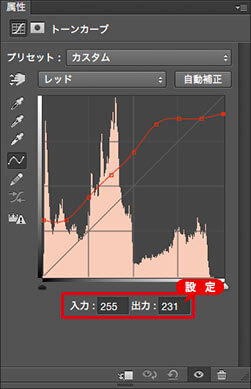
さらに、ポイントを追加して、それぞれを設定していきます。

ポイントを追加してそれぞれを設定
【設定値】
[ 入力 : 0 ] [ 出力 : 80 ]
[ 入力 : 32 ] [ 出力 : 80 ]
[ 入力 : 64 ] [ 出力 : 112 ]
[ 入力 : 96 ] [ 出力 : 144 ]
[ 入力 : 128 ] [ 出力 : 176 ]
[ 入力 : 160 ] [ 出力 : 216 ]
[ 入力 : 192 ] [ 出力 : 224 ]
[ 入力 : 224 ] [ 出力 : 224 ]
[ 入力 : 255 ] [ 出力 : 231 ]
チャンネル [ レッド ] のシャドウ点を極端に明るく、幅広い中間調を極端に明るく、ハイライト点を暗くする設定ができました。
![チャンネル[レッド]の設定ができた](https://psgips.net/wp-content/uploads/2021/10/ins5_1_07.jpg)
チャンネル [ レッド ] の設定ができた
入力と出力の関係!
トーンカーブの [ 入力 ] は、補正前の階調レベルを設定する項目で、[ 出力 ] は、補正後の階調レベルを設定する項目です。たとえば、[ 入力 : 192 ]、[ 出力 : 224 ] なら、256 階調の 192 レベルを 224 レベルまで明るくします。[ 入力 : 255 ]、[ 出力 : 231 ] なら、256 階調の 255 レベルを 231 レベルまで暗くします。
入力と出力の関係は、入力値に対して、出力値が大きいか?小さいか?によって、明るさ・暗さが調整されるものと考えればいいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。