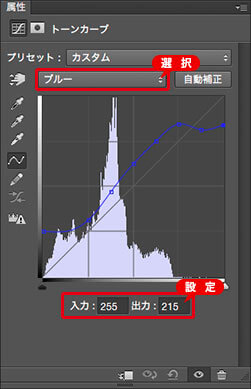
チャンネル [ ブルー ] の設定
極端な色調変化には違和感がつきものです。中でも人の肌色は、最も気を付けなければなりません。本来なら好ましくない「色かぶり」を擬似的に発生させるテクニックで、「 1977 」の色あせた効果を完成させましょう。
[ トーンカーブ ] ダイアログで、チャンネルに [ ブルー ] を選択します。
トーンカーブをクリックしてポイントを追加し、それぞれを設定していきます。

トーンカーブをクリックしてポイントを追加
【設定値】
[ 入力 : 0 ] [ 出力 : 64 ]
[ 入力 : 64 ] [ 出力 : 80 ]
[ 入力 : 96 ] [ 出力 : 120 ]
[ 入力 : 128 ] [ 出力 : 160 ]
[ 入力 : 160 ] [ 出力 : 192 ]
[ 入力 : 192 ] [ 出力 : 216 ]
[ 入力 : 224 ] [ 出力 : 208 ]
[ 入力 : 255 ] [ 出力 : 215 ]
チャンネル [ ブルー ] のシャドウ点を極端に明るく、幅広い中間調を明るく、ハイライト点を極端に暗くする設定ができました。
![チャンネル[ブルー]の設定ができた](https://psgips.net/wp-content/uploads/2021/10/ins5_3_02.jpg)
チャンネル [ ブルー ] の設定ができた
コントラストを弱く!
作例では、シャドウ点に [ 入力 : 0 ]、[ 出力 : 64 ] を設定し、ハイライト点に [ 入力 : 255 ]、[ 出力 : 215 ] を設定しています。いちばん暗い部分を明るく、いちばん明るい部分を暗くすることで、コントラストを弱くしています。
トーンカーブの確認
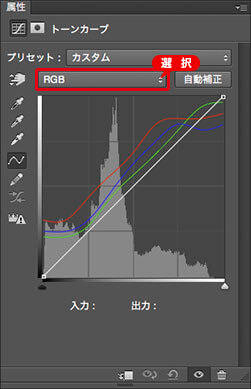
RGB のトーンカーブは、それぞれ異なった形状で、カラーバランスを変化させています。チャンネルを [ RGB ] に戻して、その形状を確認しましょう。

[ トーンカーブ ] ダイアログで、チャンネルに [ RGB ] を選択します。
トーンカーブの形状を確認します。

カラーバランスの変化
インスタグラム 1977 風の写真加工ができました。

インスタグラム 1977 風の写真加工ができた
禁じ手を効果的に!
チャンネル [ ブルー ] のハイライト点が暗くなると、補色の関係にあるイエローが強くなります。幅広い中間調をほぼ対角線状に明るくし、階調レベル [ 192 ] あたりから、一転して暗く設定すると、最も明るい部分が黄みがかったように調整されます。
トーンカーブを水平、または逆方向にすると、トーンジャンプや階調のねじれが生じます。通常の調整では好ましくない「禁じ手」ではありますすが、「 1977 」のような色あせた表現には効果的です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。