
選択範囲を出力する
[ 出力設定 ] セクションは、[ 選択とマスク ] オプションで行った調整を基に、選択範囲やレイヤーマスクを出力する機能です。[ 表示モード ] で設定した [ 白地 ] や [ 黒地 ] などの背景は含まれません。選択範囲の調整は確認しにくいので、出力する前に [ 表示モード ] で十分に吟味しましょう。
調整値の反映
ここでは、[ 選択を作成または調整 ] モードから、[ 画像描画モード (通常のモード) ] へ、選択範囲を出力します。
【操作方法】
[ 出力設定 ] セクションの [ 出力先 ] に、[ 選択範囲 ] を選択します。バージョン CS 6 : [ 出力 ] – [ 出力先 ] – [ 選択範囲 ]
[ OK ] をクリックします。
![[出力先:選択範囲]](https://psgips.net/wp-content/uploads/2021/09/km020_05_01.jpg)
[ 出力先 : 選択範囲 ]
[ 選択とマスク ] で調整した選択範囲が出力されました。
![[選択とマスク]で調整した選択範囲が出力された](https://psgips.net/wp-content/uploads/2021/09/km020_05_02.jpg)
[ 選択とマスク ] で調整した選択範囲が出力された
切り抜く設定は?
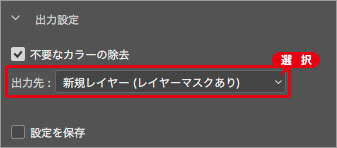
作成した選択範囲でオブジェクトを切り抜く場合は、[ 出力先 ] に [ 新規レイヤー (レイヤーマスクあり) ] を選択、または、[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックしてください。

レイヤーマスクで出力する場合
また、[ 不要なカラーの除去 ] を有効にすると、境界線のカラーが自動的に補正されます。選択範囲の外側と内側の色調が異なる場合に効果的です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




