シャープ領域を追加する
現在のぼかし適用範囲から、シャープ領域を追加しましょう。シャープ領域は、[ ぼかしコントロール ] に含まれている [ ぼかしピン ] を設置することで、[ 焦点 : 100 % ] が初期設定されます。つまり、クリックした箇所のぼかしがなくなり、その箇所を中心とした、シャープ領域が追加されます。

ぼかしを部分的に緩和させたい箇所をクリックして、新しい [ ぼかしピン ] を追加します。
![新しい[ぼかしピン]を追加](https://psgips.net/wp-content/uploads/2022/08/ut180_03_01_01.jpg)
新しい [ ぼかしピン ] を追加
追加は小さい!
新しい [ ぼかしピン ] を追加すると、自動設定された大きさの [ ぼかしコントロール ] が作成されます。対象のドキュメントサイズの、短い方の辺に対して、直径の大きさが 40 % の最大ぼかし境界線が初期設定されます。
オプションバーで、[ 焦点 ] に [ 50 % ] を入力します。
![[焦点:50%]](https://psgips.net/wp-content/uploads/2022/08/ut180_03_01_02.jpg)
[ 焦点 : 50 % ]
すると、現在、選択中の [ ぼかしコントロール ] に適用され、シャープ領域のぼかし適用度が緩和されます。

ぼかし適用度が緩和された
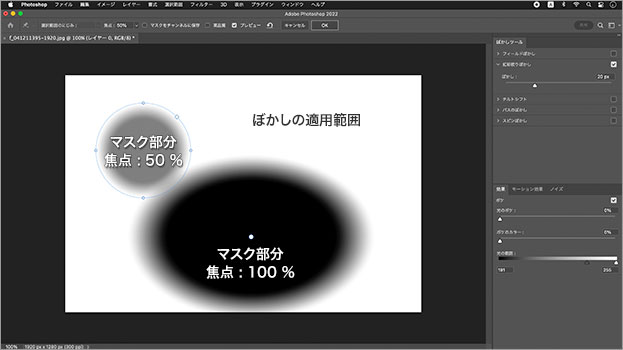
マスク画像を表示!
[ M ] キーを押したままにすると、現在、設定されているぼかし領域の、マスク画像が表示されます。

現在のマスク画像がプレビューできる
白い部分が適用範囲になり、[ 焦点 ] に [ 50 % ] が設定された領域は、50 % グレーに塗りつぶされています。50 % グレーの部分は、白い部分の半分のぼかし量になります。
調味料入れに追加
同じ要領で、新しい [ ぼかしピン ] を追加します。
![新しい[ぼかしピン]を追加](https://psgips.net/wp-content/uploads/2022/08/ut180_03_02_01.jpg)
新しい [ ぼかしピン ] を追加
オプションバーで、[ 焦点 ] に [ 33 % ] を入力します。
[ 焦点 : 33 % ]
小鉢に追加
同じ要領で、新しい [ ぼかしピン ] を追加します。
![新しい[ぼかしピン]を追加](https://psgips.net/wp-content/uploads/2022/08/ut180_03_03_01.jpg)
新しい [ ぼかしピン ] を追加
オプションバーで、[ 焦点 ] に [ 25 % ] を入力します。
![[焦点:25%]](https://psgips.net/wp-content/uploads/2022/08/ut180_03_03_02.jpg)
[ 焦点 : 25 % ]
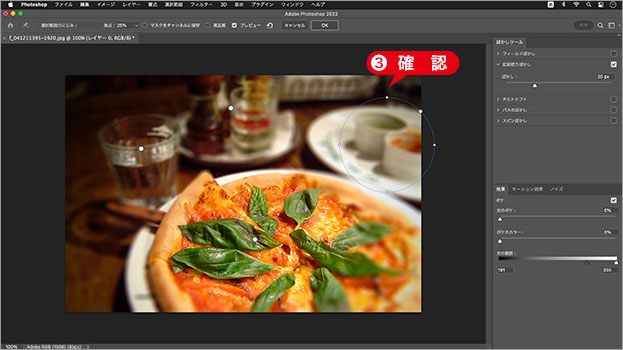
ぼかし適用度が緩和されたことを確認してください。

ぼかし適用度の緩和を確認
オプションバーで、[ OK ] をクリック、または、[ enter ] キーを押して、[ ぼかしギャラリー ] を確定します。
![[ぼかしギャラリー]を確定](https://psgips.net/wp-content/uploads/2022/08/ut180_03_03_04.jpg)
[ ぼかしギャラリー ] を確定
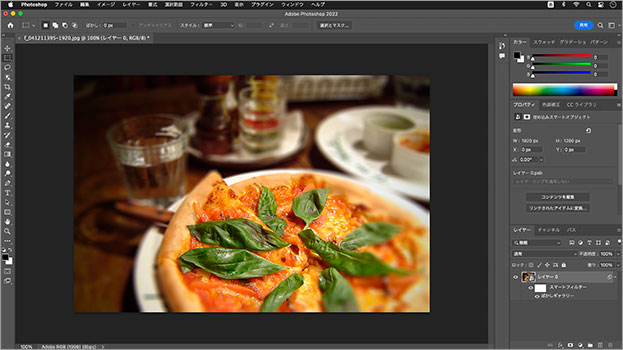
ぼかし具合を変えて、料理を引き立てることができました。

ぼかし具合を変えて料理を引き立てることができた
再編集ができる!
[ ぼかしギャラリー ] は、スマートオブジェクトに適用することが可能です。[レイヤー] パネルで、[ スマートフィルター ] – [ ぼかしギャラリー ] をダブルクリックすると、[ ぼかしギャラリー ] 操作パネルが表示されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


