
ガイドを移動する
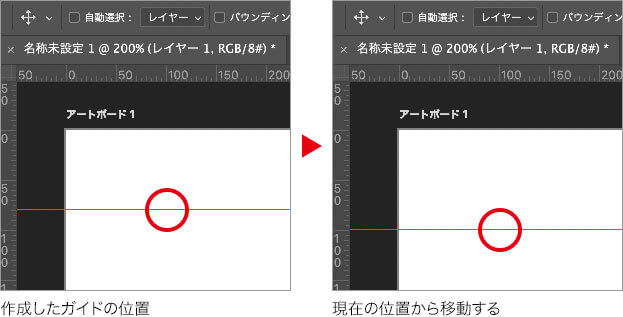
作成したガイドは、現在の位置から移動することができます。移動の操作は、基本的に [ 移動ツール ] を選択して行いますが、他のツールを使用中でも、[ command ( Ctrl ) ] キーを併用することで同様に行えます。

【操作方法】
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/km016b_02_01.jpg)
[ 移動ツール ] を選択
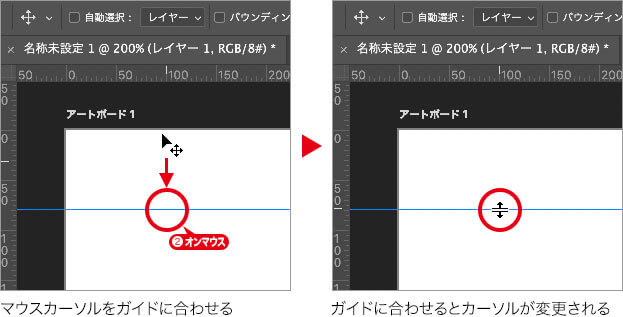
作成したガイドの上にマウスカーソルを合わせます。すると、マウスカーソルが [ ] から [
] から [ ] に変更されます。
] に変更されます。

他のツール選択時は?
他のツール使用中では、[ command ( Ctrl ) ] キーを併用すると同様の操作が行えます。たとえば、[ 長方形選択ツール ] が選択されているとき、[ command ( Ctrl ) ] キーを押すと、一時的にマウスカーソルが [ ] から [
] から [ ] へ変わります。
] へ変わります。
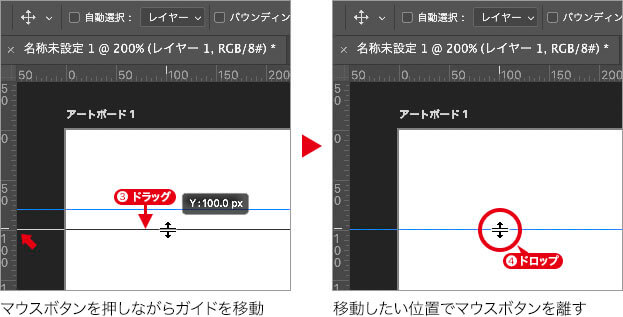
マウスカーソルの変更を確認したら、マウスボタンを押しながらドラッグします。
定規で目盛りを確認して、移動したい位置でマウスボタンを離します。

目盛りにぴったり合わす
定規の目盛りにスナップするガイドを作成したい場合は、[ shift ] キーを押しながらドラッグ&ドロップします。表示倍率が 100 % より小さい場合は、ピクセルが間引かれて表示されているので、[ shift ] キーを併用しても、すべてのピクセルに対応できないので注意してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。