【Photoshop基本操作】名刺やハガキなどの印刷物を作成するとき、パソコンのディスプレイ (モニタ) に、実物の大きさを表示して確認したいですよね? Photoshop の[ スクリーン解像度 ]を調整して、ディスプレイ表示を「実物大」や「原寸大」といった、同じ大きさにすることを目指しましょう。これで解決!
画面サイズと解像度を知ろう!
画面サイズとは、現在、使用しているディスプレイの仕様です。デスクトップパソコンでは、21 インチや 27 インチが多いですね。[ スクリーン解像度 ] の適正値を求めるには、この画面サイズと解像度が必要です。
プリントサイズで実物大を表示
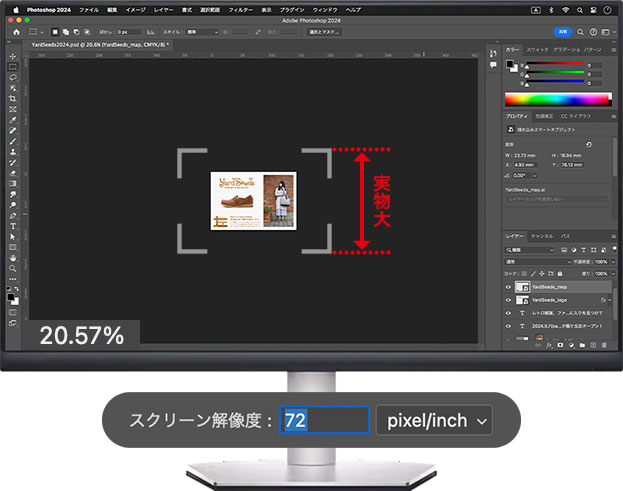
[ 表示 ] メニューから、[ プリントサイズ ] を選択すると、ドキュメントの実物の大きさを表示することができます。作例のドキュメントは、幅が 148 mm、高さが 100 mm のはがきサイズです。しかし、画面を実際の定規で計測してみると、高さが 70 mm しかありません。一般的なディスプレイに表示される大きさは、実物より 80% から 70% くらい小さいハズです。高画素密度ディスプレイの場合は異なります。

ドキュメントの大きさが実物より小さい
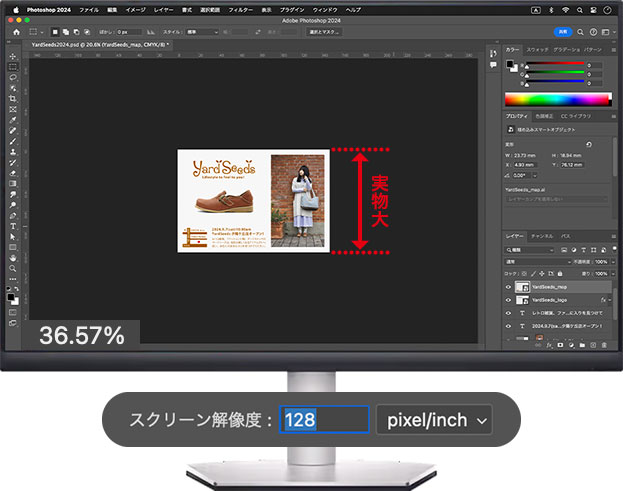
これは、Photoshop の初期設定が「 72 ppi 」を対象としているのに対して、ディスプレイの画面解像度が、96 〜 218 ppi と高解像度化しているためです。たとえば、作業に使用しているディスプレイが 27 インチで、解像度が「 3008 x 1692 」なら、画素密度は論理上「 128 ppi 」です。つまり、この数値を基準に Photoshop を調整すれば、実物大に近い大きさで表示できるというワケです。

ディスプレイの画素密度に合わせると実物大に近づく
画面解像度とは?
パソコンのディスプレイは、「撮像素子」と呼ばれる小さな電子部品で構成されています。色情報を持つ最少単位のことを「画素」といい、単位は「ドット ( dot ) 」で表します。
画面解像度とは、ディスプレイを構成する「画素」を、1辺1インチあたりにいくつ含ませるかを示す単位「 dot/inch ( dpi ) 」で表します。数値が大きくなるほど、密度は細かくなり、小さくなるほど、密度は粗くなります。この概念は、画像解像度を示す単位「 pixel/inch ( ppi ) 」と同じです。そのため、これらを統一して「 ppi ( pixel per inch ) 」が多く用いられています。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] – [ 単位・定規 ] を選択します。
[ 環境設定 ] ダイアログで、[ 新規ファイル解像度のプリセット ] セクションの [ スクリーン解像度 ] に、初期設定の [ 72 ] pixel/inch が設定されていることを確認してください。初期設定
![[スクリーン解像度]を確認](https://psgips.net/wp-content/uploads/2024/06/p159b_01_01_02.jpg)
[ スクリーン解像度 ] を確認
[ スクリーン解像度 ] に適正値を入力します。適正値は下記の「代表的な画面サイズと解像度による画素密度」を参照してください。
[ OK ] をクリックします。
![[スクリーン解像度]に適正値を入力](https://psgips.net/wp-content/uploads/2024/06/p159b_01_01_03.jpg)
[ スクリーン解像度 ] に適正値を入力
プリントサイズで表示
[ スクリーン解像度 ] に適正値が設定できたら、任意のドキュメントを開いて、実物の大きさを表示してみましょう。
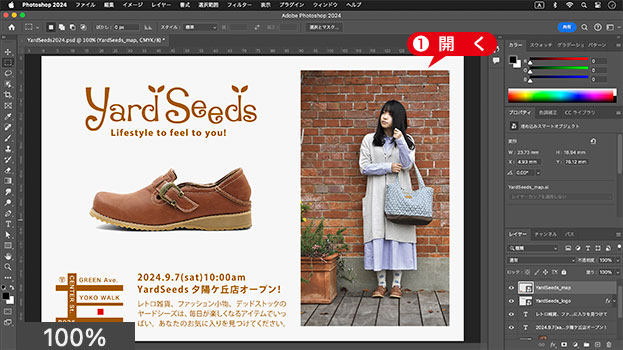
物理的なサイズを設定したドキュメントを開きます。作例では、148 mm x 100 mm、350 pixel/inch、CMYK カラーを設定しています。

ドキュメントを開く
[ 表示 ] メニューから、[ プリントサイズ ] を選択します。
![[プリントサイズ]を選択](https://psgips.net/wp-content/uploads/2024/06/p159b_03_01_02.jpg)
[ プリントサイズ ] を選択
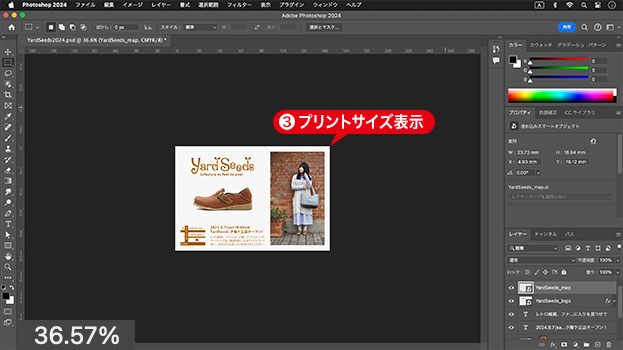
ドキュメントが、実物の大きさで表示されたことを確認してください。

実物の大きさで表示されたことを確認
実際の定規で計測してみよう!
対象のドキュメントを [ プリントサイズ ] で表示できたら、実際の定規をディスプレイに当てて、大きさを測定してみましょう。
作例では、画面サイズが 27 インチ、解像度が「 3008 x 1692 」の 4K ディスプレイを使用しているので、その画素密度の適正値、[ 128 ] pixel/inch を [ スクリーン解像度 ] に設定してみると、ほぼ実物大の表示にすることができました。
代表的な画面サイズと解像度による画素密度
現在、使用しているディスプレイの適正値は、以下の算式によって出すことができます。
画素密度 =√ (画面の幅^2 + 画面の高さ^2) ÷ 画面の大きさ
画素密度の単位 : ppi / 画面の幅、高さの単位 : pixel / 画面の大きさの単位 : inch 算式による適正値は、論理上からなるものです。このため、実際には少量の誤差があると思います。Photoshop の [ スクリーン解像度 ] に、算式で求めた「画素密度」を入力して調整してください。
以下の画面サイズに該当しない場合は、ディスプレイの画面サイズと解像度から [ スクリーン解像度 ] を計算できる Web サイトがあります。「画素密度計算」で検索して試してみてください。
12インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 12 | 1440 x 800 | 137 |
| 12 | 1440 x 900 | 142 |
| 12 | 2304 x 1440 | 226 |
| 12.1 | 1024 x 768 | 106 |
| 12.1 | 1280 x 800 | 125 |
| 12.5 | 1366 x 768 | 125 |
13インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 13.1 | 1600 x 900 | 140 |
| 13.1 | 1920 x 1080 | 168 |
| 13.3 | 1280 x 800 | 113 |
| 13.3 | 1440 x 900 | 128 |
| 13.3 | 1920 x 1080 | 166 |
| 13.3 | 2560 x 1600 | 227 |
15インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 15 | 1024 x 768 | 85 |
| 15 | 1200 x 1024 | 105 |
| 15 | 1366 x 768 | 104 |
| 15.4 | 1280 x 800 | 98 |
| 15.6 | 1366 x 768 | 100 |
| 15.6 | 1920 x 1080 | 141 |
17インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 17 | 1280 x 1024 | 96 |
| 17.3 | 1920 x 1080 | 127 |
19インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 19 | 1280 x 1024 | 86 |
20インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 20 | 1600 x 900 | 92 |
| 20 | 1680 x 1050 | 99 |
| 21.5 | 1920 x 1080 | 102 |
| 21.5 | 4096 x 2304 | 219 |
24インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 24 | 1920 x 1080 | 92 |
| 24 | 3840 x 2160 | 184 |
| 24 | 4480 x 2520 | 214 |
27インチ
| 画面サイズ (inch) | 解像度 (pixel) | 画素密度 (ppi) |
|---|---|---|
| 27 | 1920 x 1080 | 82 |
| 27 | 2560 x 1440 | 109 |
| 27 | 3008 x 1692 | 128 |
| 27 | 3840 x 2160 | 163 |
| 27 | 5120 x 2880 | 218 |
Web限定の環境下ではNG?
[ プリントサイズ ] は、印刷物の実物大を表示するためのものです。そのため、Web 限定の環境下では、設定しても意味がありません。
初期設定のままでもいいし、[ スクリーン解像度 ] に適正値を入力、または、間違った数値を入力してしまっても、[ 画面サイズに合わせる ] やピクセル等倍表示には影響しません。できれば、使用しているディスプレイに合わせた適正値を設定してください。
![[Rosettaを使用して開く]を有効にする](https://psgips.net/wp-content/uploads/2024/06/p159b_03_01_03b.jpg)
[ Rosetta を使用して開く ] を有効にする
ピクセル等倍表示に影響するのは、Retina 4K などの高画素密度ディスプレイを使用している場合です。たとえば、Web ブラウザで表示されるサイズが、Photoshop のウィンドウでは、約半分の大きさになります。これでは困りますね。
どうしても、ピクセル等倍表示でなきゃダメという方は、Photoshop アプリケーションのアイコンを選択して、[ ファイル ] – [ 情報を見る ] を選択します。[ Rosetta を使用して開く (低解像度で開く) ] を有効にしてください。高画素密度ディスプレイでピクセル等倍表示が可能となります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。