
標準ドキュメントとアートボード
バージョン CC 2015 から、アートボード機能が加わり、プリセット [ Web ] には、カンバスに変わりアートボードが設定されています。
![[標準ドキュメント] で作成 → [アートボード] で作成](https://psgips.net/wp-content/uploads/2021/10/p030_06_00.jpg)
アートボードとは、作業領域を示すもので、複数のページをひとつのドキュメントに束ねるようなこともできます。異なるサイズのアートボードも同時に並べて表示できるので、使い方や便利さの幅は広がります。
基本的なしくみや操作は、カンバスを [ 背景 ] とした標準ドキュメントと同じです。しかし、[ レイヤー ] パネルの表示が、若干異なるので注意しましょう。
標準ドキュメントを設定
プリセットの [ Photoshop 初期設定 ] は、[ 幅 : 180.59mm ]、[ 高さ : 180.59mm ]、[ 解像度 : 300 pixel/inch ] で、Photoshop の「伝統的」なスタンダードサイズであった [ 幅 : 512 pixel ]、[ 高さ : 512 pixel ]、[ 解像度 : 72 pixel/inch ] を mm 単位に変換して、解像度を 300 pixel/inch にアップしたものです。なぜこのサイズになったかは不明?
標準ドキュメントと Web 用アートボードとの棲み分けから、高解像度化されたものと思われます。主に印刷用のドキュメントを作成する場合に用います。
【操作方法】
[ 新規 ] ダイアログで、[ ドキュメントの種類 ] のプリセットメニューから、[ Photoshop 初期設定 ] を選択します。
プリセットの設定内容を確認します。
[ OK ] をクリックします。
![[ Photoshop 初期設定 ] を選択](https://psgips.net/wp-content/uploads/2021/10/p030_06.jpg)
[ Photoshop 初期設定 ] を選択
[ Photoshop 初期設定 ] でドキュメントを作成すると、カンバスを [ 背景 ] とした標準ドキュメントが表示されます。

標準ドキュメントが作成できた
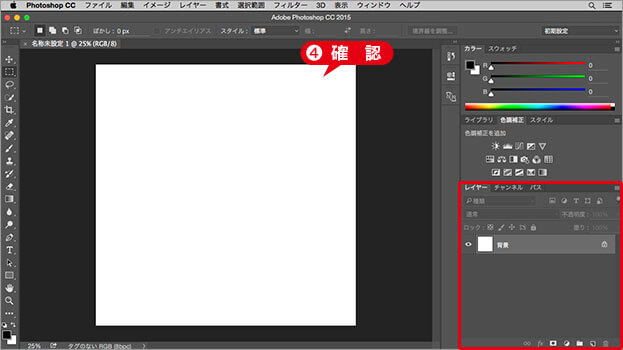
背景とは?
[ レイヤー ] パネルに作成される [ 背景 ] とは、作成する画像の領域 (印刷用紙の領域) を示すものです。たとえば、これより大きな画像をレイヤーとして配置した場合、カンバス外にはみ出した画像データは保持されますが、ドキュメントには表示されません。
![標準ドキュメントには[背景]が作成される](https://psgips.net/wp-content/uploads/2021/10/p030_06c.jpg)
標準ドキュメントには [ 背景 ] が作成される
アートボードの設定
プリセットの [ Web ] – [ Web 一般 (1366,768) ] は、[ 幅 : 1366 pixel ]、[ 高さ : 768 pixel ]、[ 解像度 : 72 pixel/inch ] で、16 : 9 の画面アスペクト比を持つ、ハイビジョン・ワイドテレビなどのサイズ (フルワイド XGA、FWXGA ) です。
[ Web ] に含まれるプリセットは、標準ドキュメントと異なり、作業領域を示すアートボードのサイズで作成されます。
【操作方法】
[ 新規 ] ダイアログで、[ ドキュメントの種類 ] のプリセットメニューから、[ Web ] を選択します。
[ アートボードのサイズ ] から [ Web 一般 (1366,768) ] を選択します。
プリセットの内容を確認します。
[ OK ] をクリック
![[Web]を選択](https://psgips.net/wp-content/uploads/2021/10/p030_07.jpg)
[ Web ] を選択
[ Web ] – [ Web 一般 (1366,768) ] でドキュメントを作成すると、アートボードの領域 ( Web スクリーンの領域) を示すドキュメントが表示されます。

アートボードが作成できた
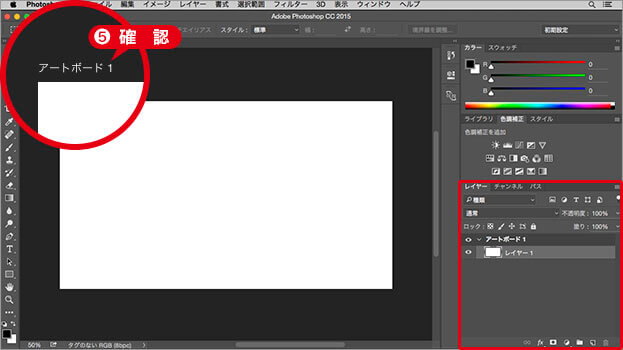
レイヤーとは?
[ レイヤー ] パネルに作成される [ レイヤー ] とは、画像のパーツを層に分ける「透明シート」のようなものです。画像を含まない部分では、背面のレイヤーが透けて見えます。
標準ドキュメントの [ 背景 ] はなく、初期設定で [ レイヤー 1 ] が作成され、その [ レイヤー 1 ] を格納した [ アートボード 1 ] で、作業領域が設定されます。
![アートボードには[レイヤー]が作成される](https://psgips.net/wp-content/uploads/2021/10/p030_07c.jpg)
アートボードには [ レイヤー ] が作成される
アートボードの機能を標準ドキュメントで例えるなら、レイヤーマスクを追加した [ グループ ] のようなものが、ドキュメント全体を覆っているカンジです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

