フォントサイズ
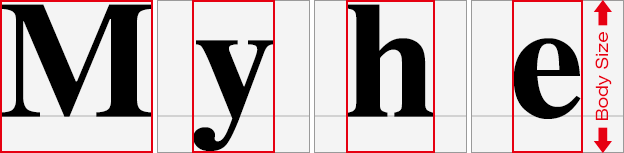
フォントサイズとは、欧文書体の「アセンダライン」から「ディセンダライン」までの領域 (ボディサイズの高さ) を示します。和文書体では、仮想ボデイの一辺の長さになります。一般的に用いられる単位は Point (ポイント) です。

欧文書体の「ベースライン」は、フォントサイズ (ボディサイズの高さ) の中間にあります。これは、小文字の「 j 」や「 p 」のように、下に飛び出した部分があるからです。大文字だけで構成された文字列の場合、下の部分はありませんが、このように見えない部分もフォントサイズに含まれていることを意識しましょう。
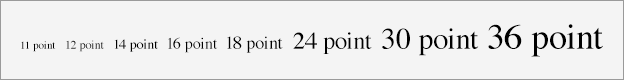
Point
Point (ポイント) とは、文字の大きさを表す単位で、1インチ ( 2.54cm ) を 72ポイントとして計算されています。1ポイントは 72分の 1ポイントで、約 0.35mm になります。

Point は文字の大きさを表す単位
単位と言えば「Q」でしょ?
「デザイナーなら 1Q : 1H = 0.25mm を最初に覚えろ!」と言われていた頃もありましたね。「級」は写真植字機に使われていた単位ですが、コンピューターでデザインするようになってからは、使用する機会も少なくなってきました。
欧文書体の基準線
アルファベットには大文字と小文字、さらには「 x 」、「 h 」、「 y 」のような高さの違いがあります。それらを統一して見やすくデザインするため、5つの基準線が定められています。
欧文書体の基準線は、同じ書体で統一して用いられるもので、他の書体では、同じボディサイズでデザインされていても、ベースラインを除き、それぞれに異なっています。

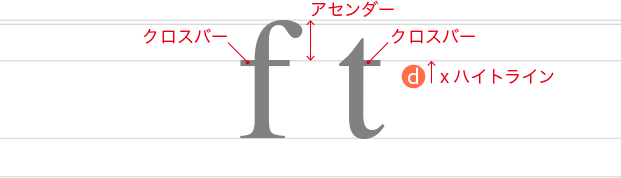
小文字の「 x 」を基準にした「 x ハイト」

「 x ハイトライン」にクロスバーを設定
ベースライン
ベースラインとは、欧文書体の基準となる線で、大文字の底部を示します。フォントを入力する際に表示される線が「ベースライン」にあたります。アセンダライン
アセンダとは、欧文書体の小文字「 b 」、「 d 」、「 f 」、「 h 」、「 k 」、「 l 」、「 t 」の 7文字の「 x ハイトライン」から、最高部までの領域を示し、その基準線を「アセンダライン」といいます。ディセンダライン
ディセンダとは、欧文書体の小文字「 g 」、「 j 」、「 p 」、「 q 」、「 y 」の5文字の「ベースライン」から、最底部までの領域を示し、その基準線を「ディセンダライン」といいます。x ハイトライン
x ハイトとは、欧文書体の小文字「 x 」の天地を基準とした高さを示します。「 x ハイトライン」はその高さの基準線です。キャップライン
キャップラインとは、欧文書体の「アセンダライン」より少し下に設ける、実質的な大文字の最高部を示します。文字によって幅が変わる!
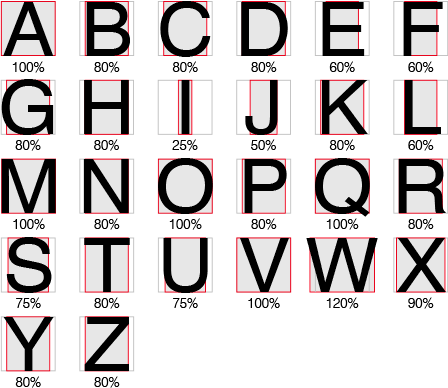
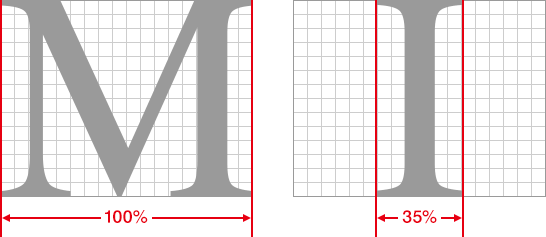
アルファベットには、和文書体に見られる仮想ボディのような、すべての文字に共通する正方形の構造がありません。一般的には大文字の「 M 」の幅が基準とされています。

アルファベットは「 M 」の幅が基準に変化する
この「 M 」の幅を 100% とすることで、その他の文字とバランスを効率的に計れます。このような便宜上の幅を持つ領域を「 em スクエア」、または、「字面」といいます。

欧文書体では、文字の高さが「ボディサイズ」で、文字の幅が「 em スクエアの比率 (字面) 」です。フォントサイズは、ボディサイズで表されますが、カーニングやトラッキングは、文字の構造的な幅により算出されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。