【Photoshop講座】Photoshop (Beta) の新機能「生成塗りつぶし」を使って、人物の写真を油絵風に加工する方法です。「oil painting」は、効果が出やすいプロンプトのひとつです。適用量をコントロールして、元画像の印象を残しながら、新しいプロンプトを追加して、生成に変化を加えてみましょう。このレッスンでは、ベータ版 Ver.25.0.0 を使用しています。ベータ版 Ver.25.9.0 以降、または、正規版 Ver.25.11.0 以降では、Firefly image 3 が実装されているため、同じような結果にはなりません。
表情を指定する!
油絵の粗いタッチによって、表情の生成はどんどん難しくなります。そんなときは、表情のプロンプトを追加しましょう。たとえば、「驚く」を追加すると、目を見開いた表情が多く生成されます。「笑う」を追加すると、目を細めた表情が多く生成されます。
写真を油絵風に加工
これから行う操作は、「生成塗りつぶし」を使って、人物の写真を、油絵風に加工する方法です。


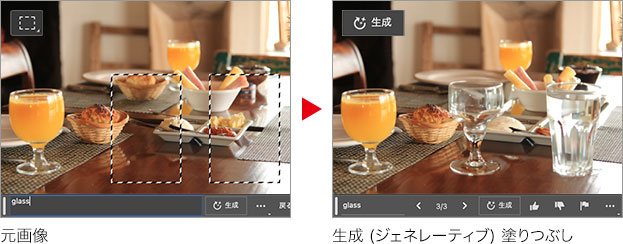
元画像
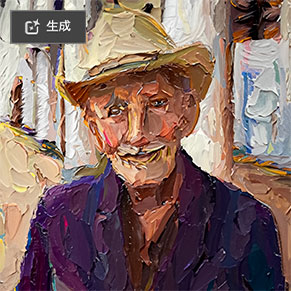
油絵風に加工
「生成塗りつぶし」は、プロンプトと呼ばれるテキストの命令文で画像生成します。ベータ版では、英語のみ対応しています。現在は日本語に対応しています。

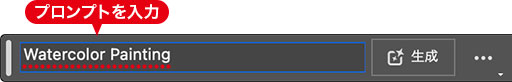
テキストの命令文を入力
「生成塗りつぶし」の画像生成は、選択範囲を塗りつぶすことで行われます。このとき、塗りつぶしの不透明度は 100 % です。つまり、100 % の適用量に換算されて、元画像から完全に置き換えられるワケです。

選択範囲の不透明度が大きくなるほど、適用量も大きくなります。作例では、適用量が 50 % 以上になると、元画像の影響を受けなくなりました。
このレッスンでは、元画像のイメージをそのままにして、人物を油絵風に加工することを目的としています。応用する場合は、上記の適用量を参考にして、選択範囲の不透明度を調整してください。
選択範囲の不透明度を設定する
選択範囲の不透明度は、クイックマスクを使用すると設定できます。クイックマスクは、赤い半透明のオーバーレイを重ね、一時的なマスクとして、選択範囲が編集できる表示モードです。


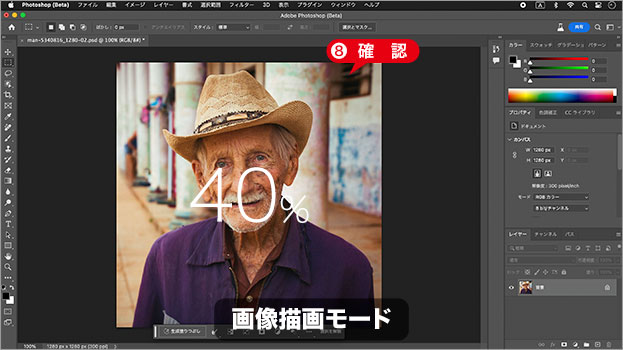
画像描画モード (通常)
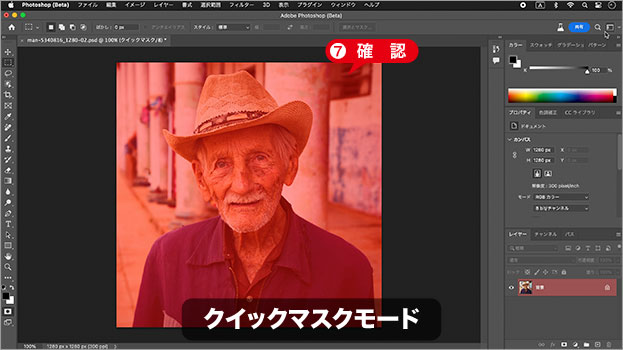
クイックマスクモード
クイックマスクモード
クイックマスクモードでは、[ 塗りつぶし ] を実行します。これは、不透明度をコントロールする操作で、[ 生成塗りつぶし ] の適用率に換算されます。
【操作方法】
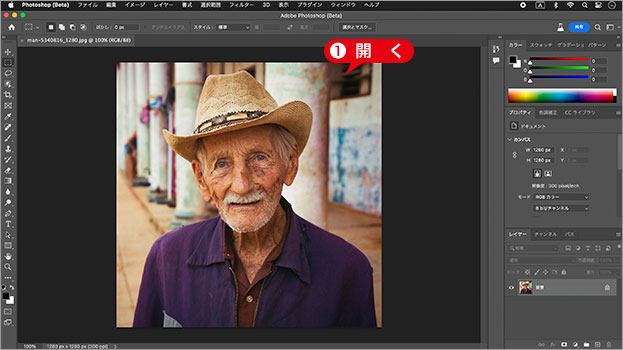
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Mehmet Turgut Kirkgoz
クイックマスクモードに切り替えます。すると、[ 背景 ] が、赤色のオーバーレイ表示に変わります。クイックマスクモード : [ Q ]
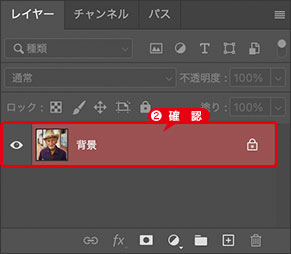
![[背景]を選択(初期設定)](https://psgips.net/wp-content/uploads/2024/06/uf057_01_01_02a.jpg)

[ 背景 ] を選択 (初期設定)
赤色のオーバーレイ表示を確認
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ カラー ] を選択します。[ カラー ] を再選択して、[ カラーピッカー ] ダイアログを表示します。
![[内容:カラー]](https://psgips.net/wp-content/uploads/2023/08/uf057_01_01_03.jpg)
[ 内容 : カラー ]
[ カラーピッカー ] ダイアログで、[ カラー : H : 0°/ S : 0 % / B : 40 % ] を設定します。明度 : 40 %
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/08/uf057_01_01_04.jpg)
[ カラーピッカー ] を設定
[ 塗りつぶし ] ダイアログで、[ OK ] をクリックします。
すると、クイックマスクモードのドキュメントが、赤いオーバーレイ表示に変わります。不透明度によって、オーバーレイカラーの濃度は変わります。

オーバーレイ表示を確認
画像描画モードに戻すと、オーバーレイ領域から、選択範囲が作成されます。画像描画モードに切り替えます。画像描画モード : [ Q ]

通常のドキュメント表示に戻ったことを確認
選択範囲が見えない?
50% 以上、選択されているピクセルがありません。そのため、選択範囲の境界線は表示されません。
不透明度でコントロール!
[ 塗りつぶし ] ダイアログで設定した [ カラー ] が、[ 生成塗りつぶし ] の適用量のような働きをします。

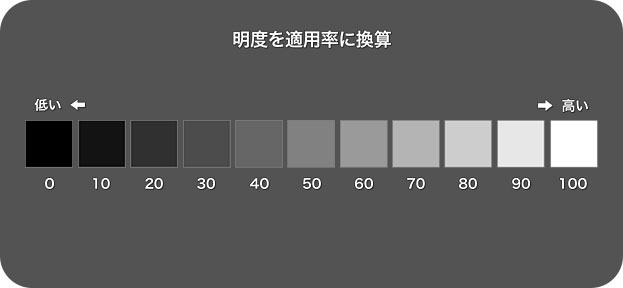
明度を適用率に換算
クイックマスクモードから、画像描画モードに切り替わると、マスク領域が選択範囲に変換されるため、明度 40 % のグレーから、不透明度 40 % の選択範囲が作成されます。
つまり、[ 生成塗りつぶし ] は、選択範囲を対象とするため、不透明度 40% の選択範囲を適用量に換算して、画像生成を行うワケです。

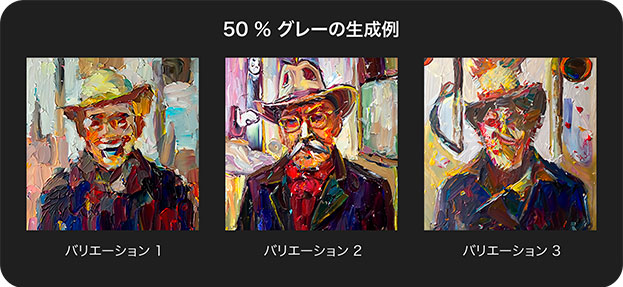
50 % グレーの生成例
たとえば、50 % グレーで生成すると、元画像のイメージから、離れた結果が多いようでした。100 % なら、元画像の影響をまったく受けません。
しかし、選択範囲の不透明度による適用量のコントロールは、入力するプロンプトによって、影響力が大きく変わります。「oil painting」は、効果が出やすいプロンプトのひとつです。
50 % の適用量では、タッチの粗さや、抽象的な表現もよく出ています。これらの効果を残しながら、元画像の印象を残すことが、このレッスンの目的です。
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。
ページ: 1 2



