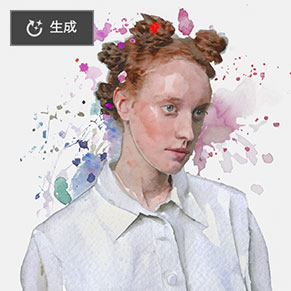
【Photoshop講座】Photoshop (Beta) の新機能「生成塗りつぶし」は、選択範囲内の塗りつぶしを、AI (人工知能) によって処理します。しかし、元画像に対して、フィルターのような効果を加える機能は、現在のところ追加されていません。「生成塗りつぶし」を使って、人物の写真を水彩画風に加工しましょう。このレッスンでは、ベータ版 Ver.25.0.0 を使用しています。ベータ版 Ver.25.9.0 以降、または、正規版 Ver.25.11.0 以降では、Firefly image 3 が実装されているため、同じような結果にはなりません。
不透明度は適用量?
ここでは、選択範囲の不透明度に着目して、画像生成の適用量をコントロールします。クイックマスクには、塗りつぶしカラーの明度によって、選択率を変えられる機能があります。これを活用しましょう。
写真を水彩画風に加工
これから行う操作は、「生成塗りつぶし」を使って、人物の写真を、水彩画風に加工する方法です。


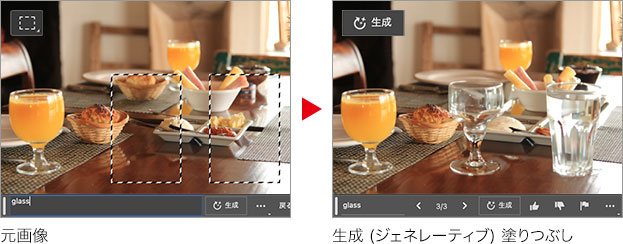
元画像
水彩画風に加工
「生成塗りつぶし」は、プロンプトと呼ばれるテキストの命令文で画像生成します。ベータ版では、英語のみ対応しています。現在は日本語に対応しています。

テキストの命令文を入力
「生成塗りつぶし」の画像生成は、選択範囲を塗りつぶすことで行われます。このとき、塗りつぶしの不透明度は 100 % です。つまり、100 % の適用量に換算されて、元画像から完全に置き換えられるワケです。

選択範囲の不透明度が大きくなるほど、適用量も大きくなります。作例では、適用量が 50 % 以上になると、元画像の影響を受けなくなりました。
このレッスンでは、元画像のイメージをそのままにして、水彩画のタッチを加えることを目的としています。応用する場合は、上記の適用量を参考にして、選択範囲の不透明度を調整してください。
レッスンを始める前に
このレッスンでは、画像内のオブジェクトを、自動的に選択する機能を使用します。Photoshop を起動して、あらかじめ、設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] - [ 画像処理 ] を選択します。バージョン 2022 以降
[ 環境設定 ] ダイアログで、[「被写体を選択」処理 ] に [ クラウド (詳細な結果) ] を選択します。初期設定
[ OK ] をクリックします。
![[クラウド(詳細な結果)]を選択](https://psgips.net/wp-content/uploads/2023/07/uf053_01_01_01b.jpg)
[ クラウド (詳細な結果) ] を選択
アルゴリズムが2種類ある!
[ 被写体を選択 ] は、機械学習テクノロジーによって、自動的に対象の画像を解析して、適切な選択範囲を作成する機能です。常にアップデートされた、クラウド上のアルゴリズムを使用することができます。
デバイス (高速)
デバイス上の処理は、クラウド処理よりも高速ですが、結果は、それほど詳細ではない場合があります。クラウド (詳細な結果)
クラウド処理では、データがサーバーに保存されず、デバイスで処理するよりも、詳細な結果が得られます。被写体の背景を選択する
ここでは、被写体の背景に、絵の具が飛び散った効果を付けたいので、その領域に選択範囲を作成します。一連の操作は、コンテキストタスクバーを利用すると効率的に行えます。[ ウィンドウ ] – [ コンテキストタスクバー ]
【操作方法】
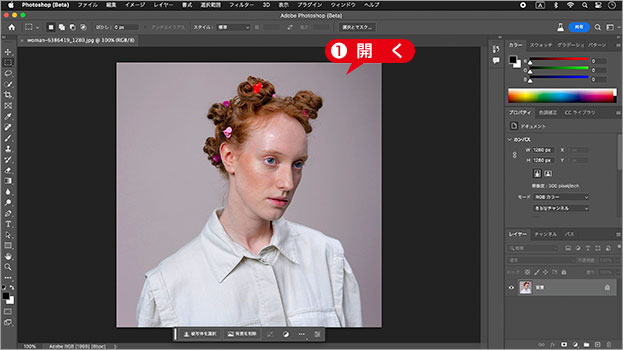
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Star Shadow
コンテキストタスクバーで、[ 被写体を選択 ] をクリックします。[ 選択範囲 ] – [ 被写体を選択 ]
[ 被写体を選択 ] をクリック
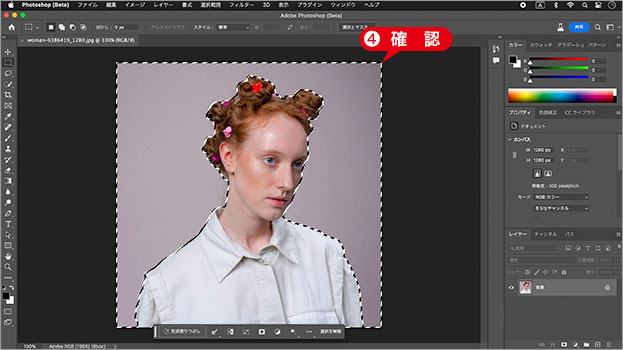
[ 選択範囲を反転 ] をクリックします。[ 選択範囲 ] – [ 選択範囲を反転 ]
[ 選択範囲を反転 ] をクリック
被写体の背景が、選択されていることを確認してください。

被写体の背景を選択
選択範囲から生成!
「生成塗りつぶし」の機能は、選択範囲を作成すると発動されます。選択範囲外は、隠す領域として、生成レイヤーにレイヤーマスクが自動的に追加されます。
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



