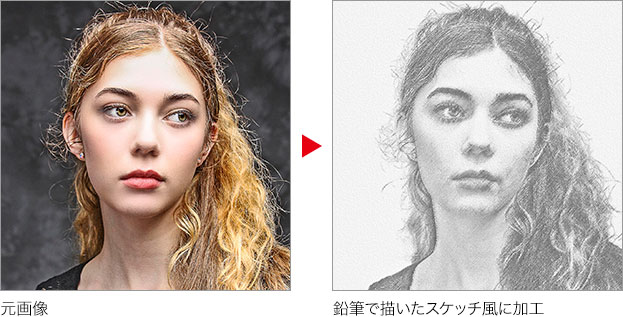
【Photoshop講座】一瞬で特殊な効果を適用できるフィルター。でも、思うような結果が出ないことも多いですよね。そんなときは、少しだけの準備と、別の効果をプラスしてみましょう。素材に応じた設定ができてこそ、魔法のような機能は活かされます。
線より面を捉える!
一般的なイラスト風の加工には、輪郭線が欠かせません。しかし、スケッチでは、表面の陰影を捉えることが、重要な目的であると言われています。そのため、白黒写真と非常によく似た技法を使用しています。鉛筆のタッチと、紙のテクスチャを使用して、スケッチのように見せます。そして、写真のように見える、リアルな外観を減らします。
写真を鉛筆スケッチ風に加工
これから行う操作は、写真の人物を、鉛筆で描いたスケッチ風に加工する方法です。素材画像の背景は、人物の肌色より明るい無背景のものが適しています。素材画像は、カラーでもモノクロでも同様の効果を出すことができますが、カラーの方が詳細なディテールが出やすいです。

レッスンを始める前に
このレッスンでは、画像内のオブジェクトを、自動的に選択する機能を使用します。Photoshop を起動して、あらかじめ、設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] - [ 画像処理 ] を選択します。バージョン 2022 以降
[ 環境設定 ] ダイアログで、[「被写体を選択」処理 ] に [ クラウド (詳細な結果) ] を選択します。初期設定
[ OK ] をクリックします。
![[クラウド(詳細な結果)]を選択](https://psgips.net/wp-content/uploads/2023/07/uf053_01_01_01b.jpg)
[ クラウド (詳細な結果) ] を選択
アルゴリズムが2種類ある!
[ 被写体を選択 ] は、機械学習テクノロジーによって、自動的に対象の画像を解析して、適切な選択範囲を作成する機能です。常にアップデートされた、クラウド上のアルゴリズムを使用することができます。
デバイス (高速)
デバイス上の処理は、クラウド処理よりも高速ですが、結果は、それほど詳細ではない場合があります。クラウド (詳細な結果)
クラウド処理では、データがサーバーに保存されず、デバイスで処理するよりも、詳細な結果が得られます。人物を切り抜く
素材画像の人物に背景がある場合は、人物を切り抜いて、背景を白地 (用紙の色や明るさ) にする必要があります。ここでは、背景をレイヤーマスクによって、透明ピクセルに変換する操作から始めます。
【操作方法】
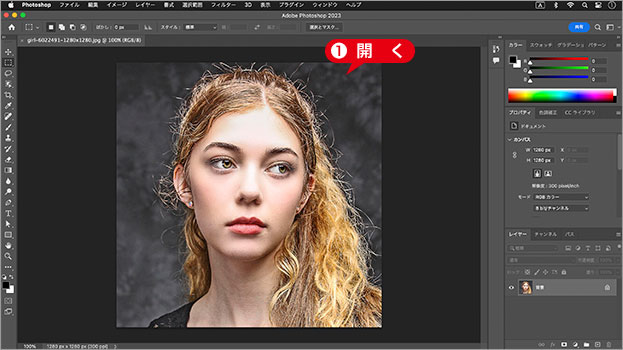
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Rob Romig-Fox
効果に適した素材を選ぼう!
鉛筆スケッチ風に適した人物の素材は、白い壁などを背景に撮影したもの、または、オブジェクトを切り抜きしたものです。
フィルター効果の大半は、ピクセルを基準に考えられているので、適用する画像の大きさに影響します。大きい画像のままでは、細かくフラットなタッチになる場合があるので、ピクセル数を適度な大きさにスケールダウンしておきましょう。
ドキュメントサイズの目安
[ 解像度 ] の設定値は、適用結果に直接関係しません。スケールダウンする場合の [ ピクセル数 ] の目安は、ピクセル等倍で、パソコン画面に表示できる大きさです。作例では、1280 x 1280 pixel に設定しました。
被写体を選択
背景を用紙の明るさにするため、人物を切り抜いて、新しいレイヤーを作成しましょう。選択範囲の作成には、機械学習テクノロジーによって自動的に解析する、[ 被写体を選択 ] を使用します。
【操作方法】
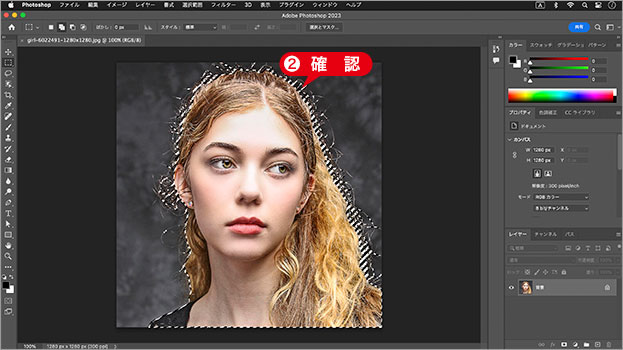
[ 選択範囲 ] メニューから、[ 被写体を選択 ] を選択します。
自動的に作成された、選択範囲を確認してください。処理時間を必要とする場合があります。

選択範囲を確認
[ レイヤー ] パネルで、[ マスクを追加 ] をクリックします。
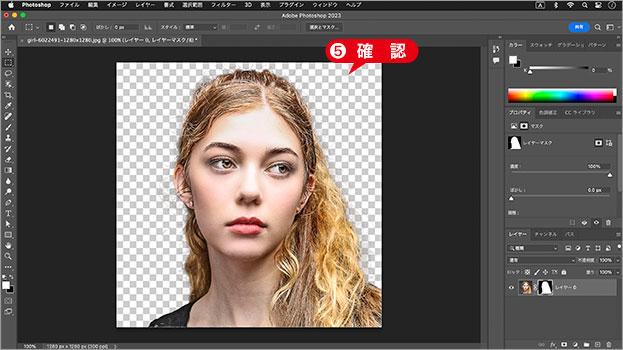
[ 背景 ] がレイヤーに変換され、[ レイヤー 0 ] に、レイヤーマスクが作成されたことを確認してください。
![[マスクを追加]をクリック](https://psgips.net/wp-content/uploads/2023/03/pen01_01_02_03.jpg)
[ マスクを追加 ] をクリック
人物を切り抜いて、新しいレイヤーを作成することができました。

人物を切り抜くことができた
透明ピクセルとは?
透明部分は、[ 環境設定 ] で設定された、グリッドが表示されます。レイヤーマスクで隠された部分は、見た目では透明ですが、元画像はそのまま、変わらずに残っています。レイヤーマスクを削除、または、効果を一時的に解除すれば、切り抜く前の状態に戻すことができます。
このような再編集を可能にするメリットが、レイヤーマスクにはあります。しかし、隠された部分が、そのまま保持されているので、データ容量が大きくなるデメリットも、持ち合わせています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


