【Photoshop講座】木版や金属板に文字を彫り込んだ効果は、背景に敷くテクスチャの明暗によって簡単に作成できます。これは、光と影によって引き起こされる「立体錯視」を利用したもので、ポイントは、光源からの入射角に対して、影を付けることです。文字型で彫り込まれたような効果をつくりましょう。
段差に明暗を付ける!
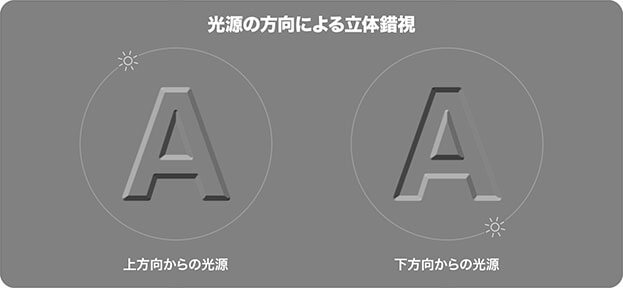
窪みと出っ張りの効果は、ほとんど同じ原理で行われます。文字型に対して、上方向からの光源だと出っ張りに見え、その逆だと窪みに見えます。
このような「立体錯視」を、よりスムーズに導入させるには、窪んでいる面を少し暗くすることで距離感を出し、出っ張っている面が、近くにあると認識させることです。
文字型で彫り込んだ効果をつくる
これから行う操作は、入力した文字型で、テクスチャを窪ませる方法です。リアルな彫塑風ではなく、可読性を優先させたグラフィック表現にこだわります。

まったく同じ立体効果でも、光源の方向によって、出っ張って見えたり、窪んで見える錯覚が起こります。これは、人が立体物を認識する上で、光と影の関係を、先入観によって判断しているからです。空は上、地面は下のように、上方向からの光源が、本能的に優先されるワケです。

作成後の拡大・縮小や書体変更などの編集が行える点においても、初級ユーザーの方にとって最適な教材となることでしょう。
文字を入力する
彫り込み文字のベースになるフォントを、素材画像 (任意のドキュメント) に入力しましょう。フォントの形状が、そのまま、彫り込み文字の効果になります。ここでは、スタンダードなサンセリフ書体を選択します。
【操作方法】
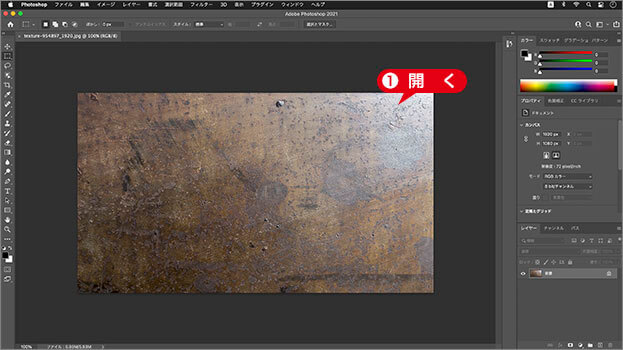
効果を確認しやすくするため、文字の背景に画像を使用します。素材画像をダウンロードして開きましょう。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1080 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。
素材画像を開く
photo by PellissierJP
テキストレイヤーの作成
テキストレイヤーは、ドキュメントに文字を入力すると、自動的に作成されまます。効果の対象のオブジェクトは、テキストレイヤーのほかに、ピクセルレイヤー、シェイプレイヤー、スマートオブジェクトに対応します。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/07/txe09_2021_01_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、[ フォントファミリーを設定 ]、[ フォントスタイルを設定 ] に、任意のフォントを設定します。
任意のフォントを設定
任意のフォントを設定
作例では、「 Swiss 721 BT Roman 」を設定していますが、フォント環境は、ご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
[ フォントサイズを設定 ] に、[ 300 pt ] を入力します。
[ アンチエイリアスの種類を設定 ] に、[ 滑らかに ] を選択します。
![[滑らかに]を選択](https://psgips.net/wp-content/uploads/2021/07/txe09_2021_01_03.jpg)
[ 滑らかに ] を選択
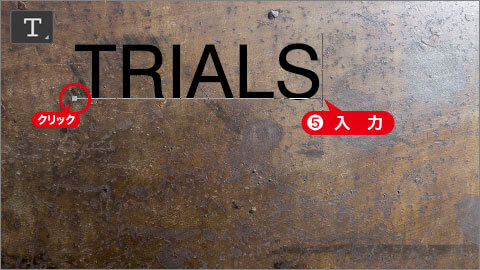
ドキュメントの適当な箇所をクリックして、 ポイントテキストで、[ TRIALS ] を入力します。文字が入力できたら、[ 現在の編集をすべて確定 ] をクリック、または、[ enter ] キーを押して、入力を確定します。

テキストを入力
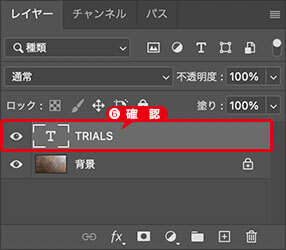
[ レイヤー ] パネルで、テキストレイヤーが作成されたことを確認してください。

テキストレイヤーの作成を確認
テキストカラーはブラック?
ここでは、[ テキストカラーを設定 ] に、[ ブラック ] を設定していますが、後の操作で、レイヤースタイルの [ カラーオーバーレイ ] を設定するので、特に指定する必要はありません。素材画像に適した、確認しやすい色を設定してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




