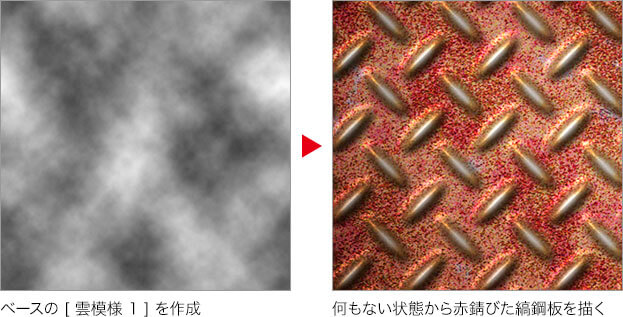
【Photoshop講座】縞鋼板とは、滑り止めの出っ張りが付いた鉄板です。使い古された質感は、赤錆びから、出っ張りの部分を擦り取ることで表します。シームレスパターンから、任意のドキュメントサイズへ展開しましょう。
出っ張り部分にパターンを使う!
縞鋼板の赤錆びたベースとは別に、出っ張り部分に、立体的な効果をつけるパターンを作成します。白黒で塗り分けただけのパターンは、3D ソフトで初歩的に行われている「バンプマッピング (高低差を計算する平面地図) 」と同じ手法です。立体的なエッジは、[ ベベルとエンボス ] で設定するので、滑らかにも、ハードにも変えることができます。
何もない状態から縞鋼板を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態から縞鋼板を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「赤錆びた縞鋼板」が作成できます。最初に生成する「雲模様」が、そのまま、出っ張り模様のあるリアルな縞鋼板に変身します。

ベースの雲模様を作成する
赤錆びた縞鋼板のベースにする雲模様を作成しましょう。新しく作成するドキュメントは、パターン用の小さなサイズです。
【操作方法】
[ 幅 : 512 pixel ]、[ 高さ : 512 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー / 8 bit ] の新規ドキュメントを作成します。

新規ドキュメントを作成
つなぎ目がないパターン
これから作成するテクスチャは、つなぎ目がないシームレスパターンをオブジェクトに展開して、レイヤースタイルで立体的な効果をつけます。
シームレスパターンのベースとなる模様は、ランダムな模様を生成する [ 雲模様 1 ] を利用します。[ 雲模様 1 ] は、128 x 128 pixel の倍数でシームレス化する特性があるため、作例では、ドキュメントサイズに 512 x 512 pixel を設定しています。
グループ内で雲模様を作成
これから作成するパターンは、複数のレイヤーで構成します。それらに共通のレイヤーマスクを追加するため、雲模様のレイヤーは、グループ内に作成します。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex03_01_02.jpg)
[ レイヤー 1 ] を作成
[ フィルター ] メニューから、[ 描画 ] – [ 雲模様 1 ] を選択して適用します。
![[雲模様1]を適用](https://psgips.net/wp-content/uploads/2021/09/tex03_01_03.jpg)
[ 雲模様 1 ] を適用
フィルターを適用する前に
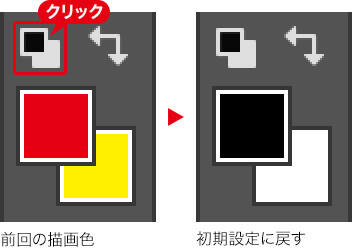
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

雲模様をチェンジしよう!
[ 雲模様 1 ] が生成する模様は、適用するたびに変わります。その「偶然できた模様」が、テクスチャの仕上がりを左右することも多くあるので、[ command ( Ctrl ) ] + [ F ] キーを押して、気に入った模様が生成されるまで、吟味しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


