【Photoshop基本操作】ベベルとエンボスとは、Photoshop 6.0 以降のバージョンに搭載されている「レイヤースタイル」の機能のひとつです。ベベルとは、平面を押し出して、立体的にしたような効果をつける機能です。エンボスとは、紙や金属板などから、図柄を浮き彫りにしたような効果をつける機能です。
陰影の高度にこだわろう!
ベベル (押し出し) の主な設定は、適用するオブジェクトのエッジから、どれくらいの幅で効果を適用するか…というものです。初期設定値からの調整で、ある程度の立体的な効果は出るでしょう。しかし、苦戦を強いられるのは「質感」を表現することです。
これには、立体的な効果を演出する「陰影」の設定が深く関係してきます。たとえば、光沢があるプラスチックの質感を得るには、まず、陰影の [ 高度 ] を高くして、その他の設定を調整すれば、比較的簡単に表現できます。
ベベルとエンボスで質感をコントロールする方法
これから行う操作は、レイヤースタイルの [ ベベルとエンボス ] で、ゴムやプラスチックなどの質感の違いを設定する方法です。[ レイヤースタイル ] ダイアログには、たくさんの設定項目があります。まず、[ 陰影 ] セクションにある [ 高度 ] に注目しましょう。エッジの光沢で質感を決めてから、その他の設定項目を調整することがポイントとなります。

基本設定から適性を探る
基本設定とは、効果の機能的な初期値を定義したものです。たとえば、陰影の角度や高度の数値は、フラットな影の付き方を定義しています。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 640 pixel ]、[ 高さ : 256 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ レイヤー ] パネルで、レイヤー効果の名前 [ ベベルとエンボス ] をダブルクリックして、[ レイヤースタイル ] ダイアログを表示します。
![[ベベルとエンボス]をダブルクリック](https://psgips.net/wp-content/uploads/2021/08/uf014_01_02.jpg)
[ ベベルとエンボス ] をダブルクリック
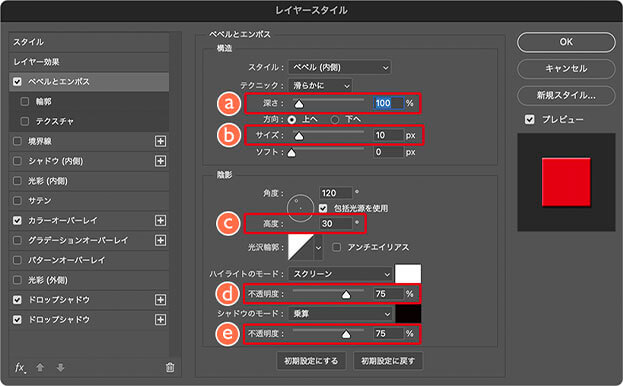
[ レイヤースタイル ] ダイアログで、[ 構造 ] セクション、[ 陰影 ] セクションの各設定を確認します。

各設定を確認
[ 構造 ] – [ 深さ ]
ベベル、または、エンボスの「適用度」にあたる設定で、効果のコントラストを調整することにより、浅く見えたり、深く見えたりします。[ 構造 ] – [ サイズ ]
効果の領域を、エッジからの距離 ( px ) で設定します。設定値の外側には影響しません。[ 陰影 ] – [ 高度 ]
光源の立体的な「角度」にあたる設定で、ハイライトとシャドウの効果を移動させ、強さ、弱さのバランスを変えることにより、陰影の高度を表しています。[ 陰影 ] – [ ハイライト ]
ハイライトのカラーを合成する設定です。描画モードと不透明度により、オブジェクトに対する明るい部分を調整します。[ 陰影 ] – [ シャドウ ]
シャドウのカラーを合成する設定です。描画モードと不透明度により、オブジェクトに対する暗い部分を調整します。ベーシックを定義する
[ ベベルとエンボス ] で、「不動の設定」とも言える頼りになる基本設定は、[ 構造 ] セクションの [ 深さ ] と、[ 陰影 ] セクションの [ ハイライトのモード ]、[ シャドウのモード ] です。これらの設定値は、ほとんどの効果で共通して使えます。
[ 深さ : 100 % ] [ サイズ : 10 px ] [ 高度 : 30 ° ]
フォントサイズ : 200 pt ( 解像度 : 72 pixel/inch ) /48 pt ( 解像度 : 300 pixel/inch ) 複雑な設定項目の中で最も理解しやすいのは、[ 構造 ] セクションの [ サイズ ] でしょう。設定値を変えれば、[ ベベルとエンボス ] の効果は面白いように変わります。
エッジからの距離を設定するため、最低でも [ 5 ] px なければ効果は望めません。[ 陰影 ] セクションの [ 高度 ] に大きな影響を受けるため、調整は質感を整えてから行う方が得策です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


